
Raise your hand if you’ve been personally victimized by feedback surveys. They pop up at the most inconvenient of times and tbh, usually don’t give that much context to product teams either. As it turns out, there are right ways and wrong ways you can approach usability testing and collecting feedback.
Sprig seems to have figured out a solution and amassed over 1,000 upvotes on its Sprig Concept & Usability Testing launch yesterday. If you need a little refresher, Sprig used to be called UserLeap. It since rebranded and consolidated all of its offerings into one platform that helps you through the product research process, from start to finish. You can conduct video interviews, target specific users for microsurveys, and use AI to analyze findings.
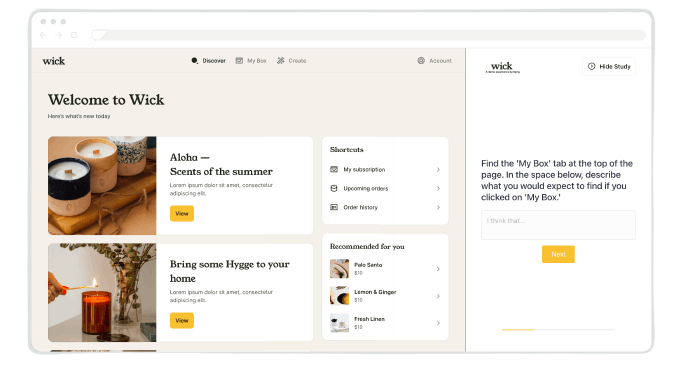
Sprig Concept & Usability Testing takes concept testing a little further. The new tool allows founders, designers, and product teams to test ideas and prototypes before writing any lines of code. Testing happens in-browser, so participants can review concepts, complete recorded usability tasks, and provide feedback via text, voice, or video without downloading plugins or extensions. Say you want to validate a feature name. You can do so by embedding your Figma prototype and asking users questions like “What do you expect clicking on X would do?”
According to a TechCrunch interview with Sprig’s founder and CEO, Ryan Glasgow, what’s different about the product is its ability to enforce surveys depending on very specific trigger points, like not using a particular feature. This allows teams to save time and cash, instead of spending it on building “an in-house survey tool, which requires a dedicated team of engineers to operate and maintain it.”
Glasgow, who was also Weebly’s first Product Manager, shared that the company recently closed a $30M funding round from the likes of a16z, Accel, and Figma Ventures.

-
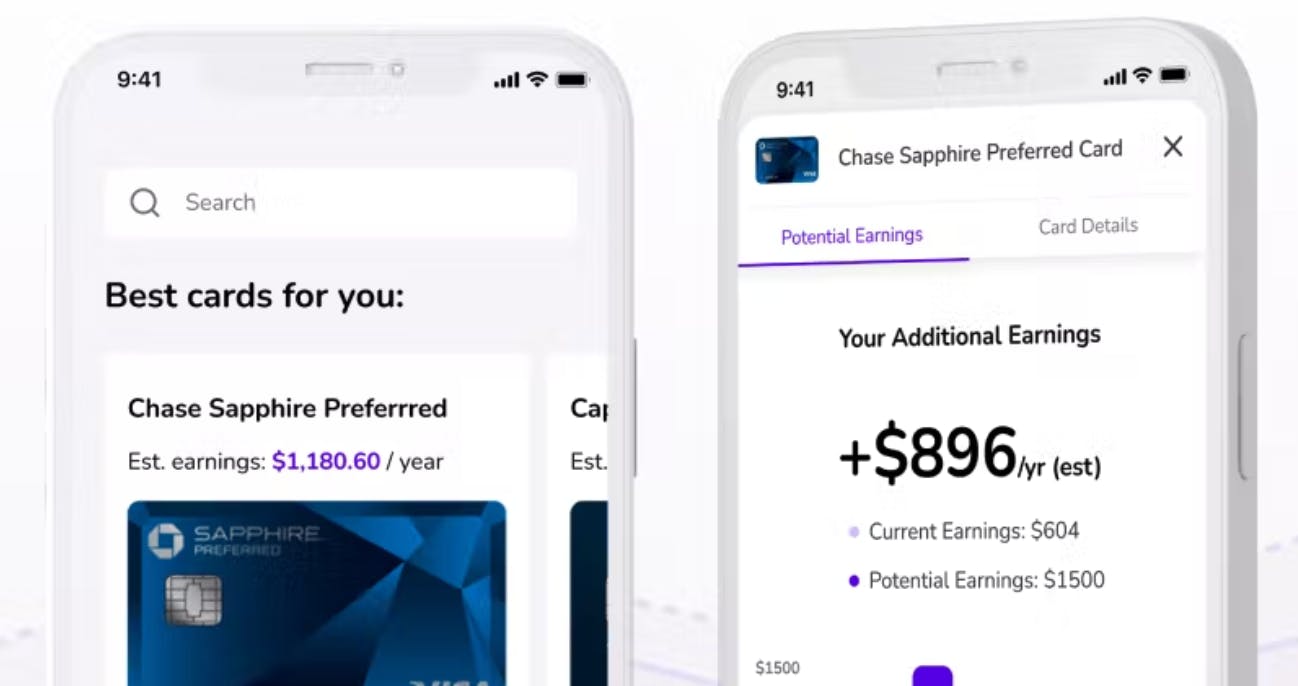
momo helps you figure out which credit card will earn you the most in rewards.
-
If you’re an OG Instagram stan, check out imgs. The website’s minimal design lets you share photos and discover other photographers. No feed ranking, ads, or vanity metrics.
-
Need some SaaSpiration? Take a look at this collection of 240+ Hero Image designs from SaaS landing pages.
-
Code Insights helps you visualize things like which day of the week you code the most and what your daily average code time is.

AI builders: There's a new security standard in town and you'll need to find out what it is, if you need it, and how it works.
ISO 42001 was introduced by the International Standards Organization so that companies can demonstrate their security practices around AI in a verifiable way.Join Vanta and A-LIGN in a live webinar to learn about...

These two indie makers met during 100 Days of No Code and decided to build a fun project together.
Indie Kids is a collection of 500 printable coloring pages with Indie Makers' favorite tech brands. Yours truly included. 😳





