Do you use ZEIT?
What is ZEIT?
Vercel is the optimal workflow for frontend teams. All-in-one: Static and Jamstack deployment, Serverless Functions, and Global CDN.



Recent launches
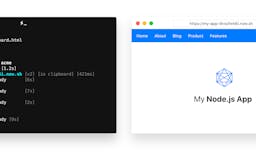
Now Dev
Say hello to `now dev` — your single-command, local development environment.

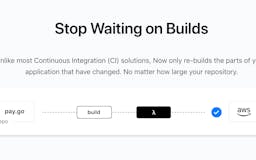
Now 2.0
Now 2.0 is a simple but robust serverless application deployment platform that feels like a build system, allowing you to easily develop, manage and deploy your apps.

