Do you use Usersnap?



Recent launches
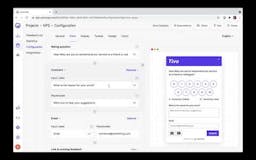
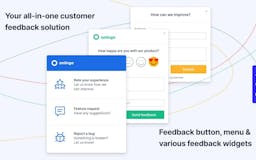
Usersnap
Usersnap is a customer feedback software to increase feedback from your users, as well as centralize issues and requests. Ship better product features with insights from user screen recordings and satisfaction mini-surveys. Get started within 20 minutes 🚀

Personal Lists
