Do you use Data Scraping Studio?



Recent launches
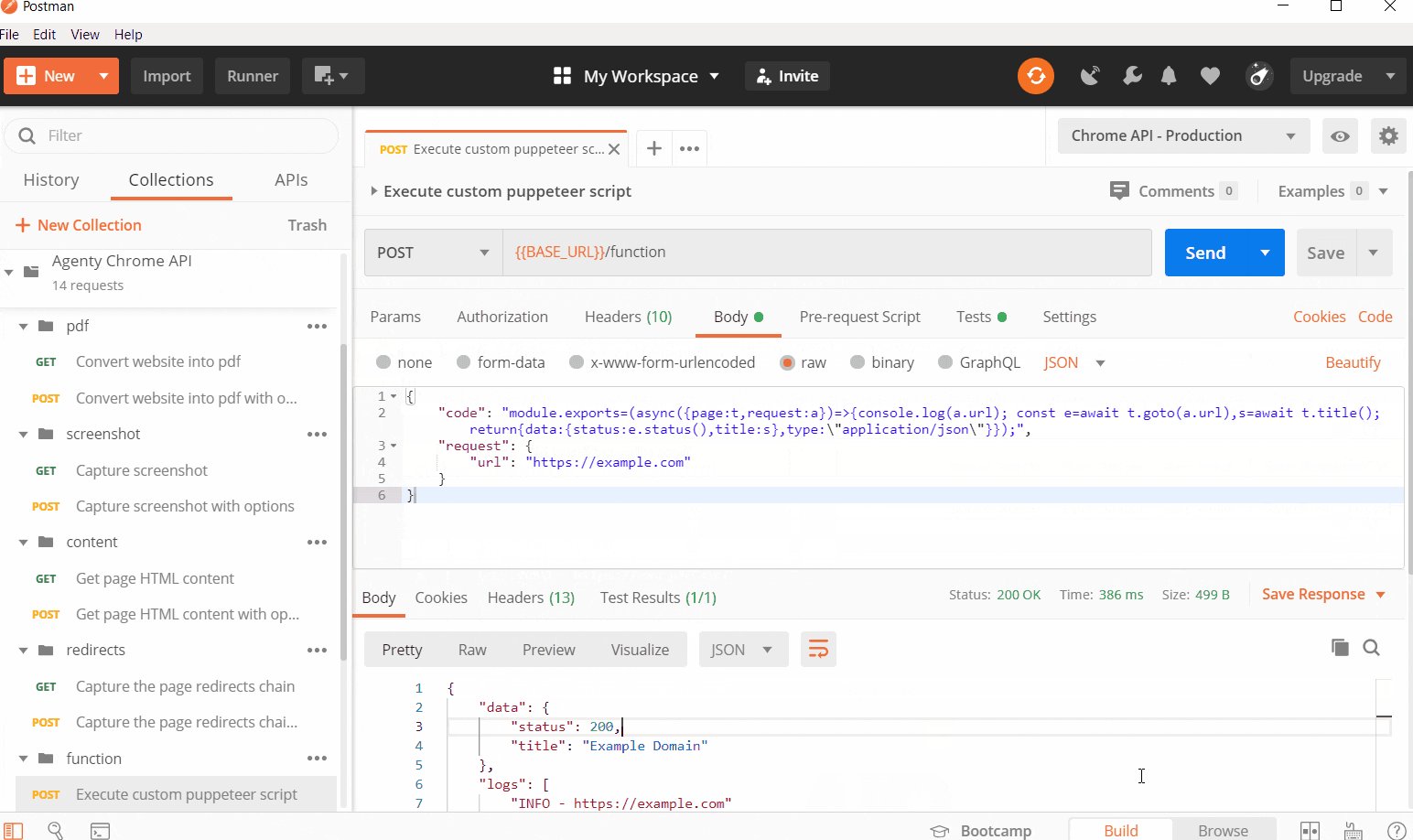
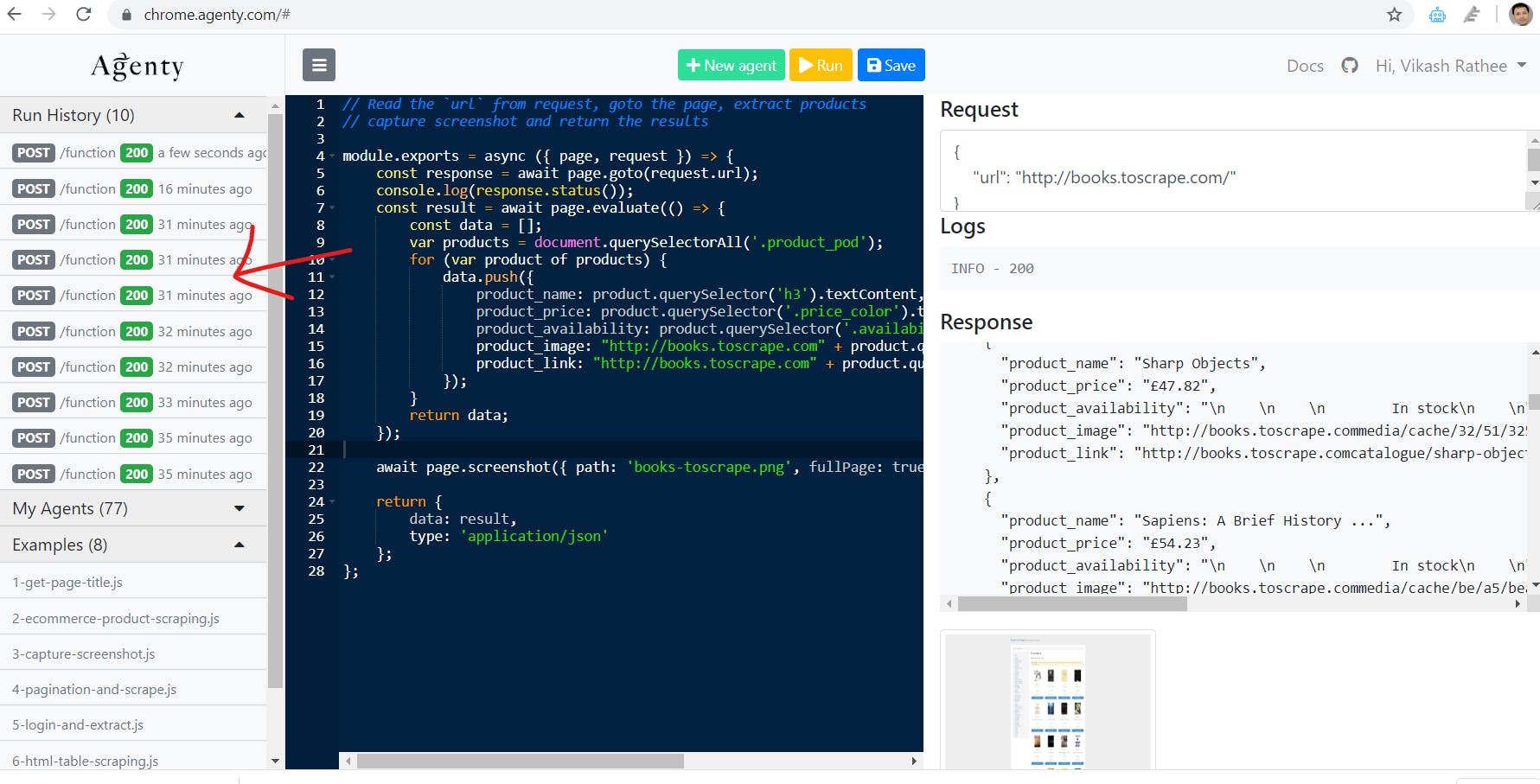
Puppeteer API
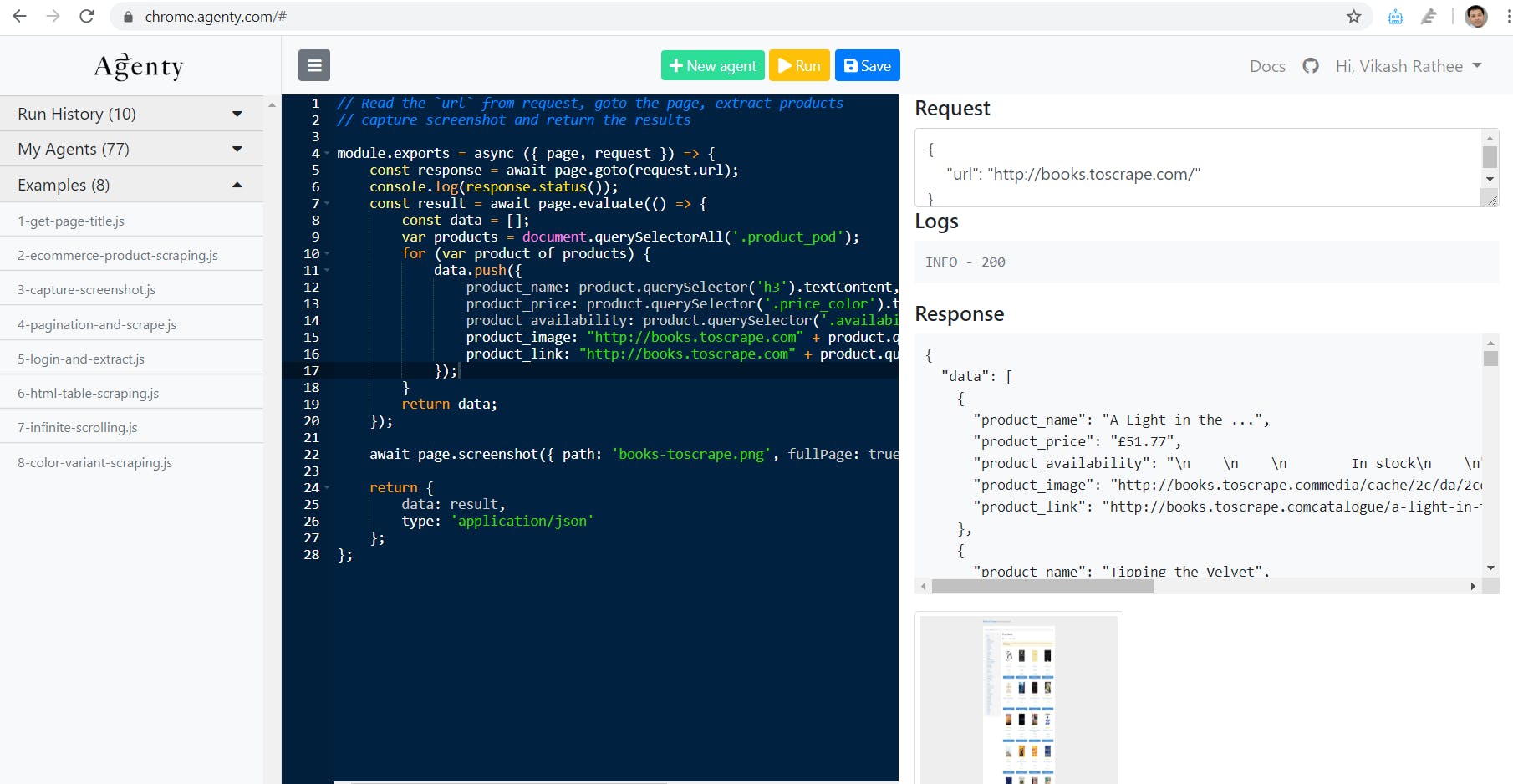
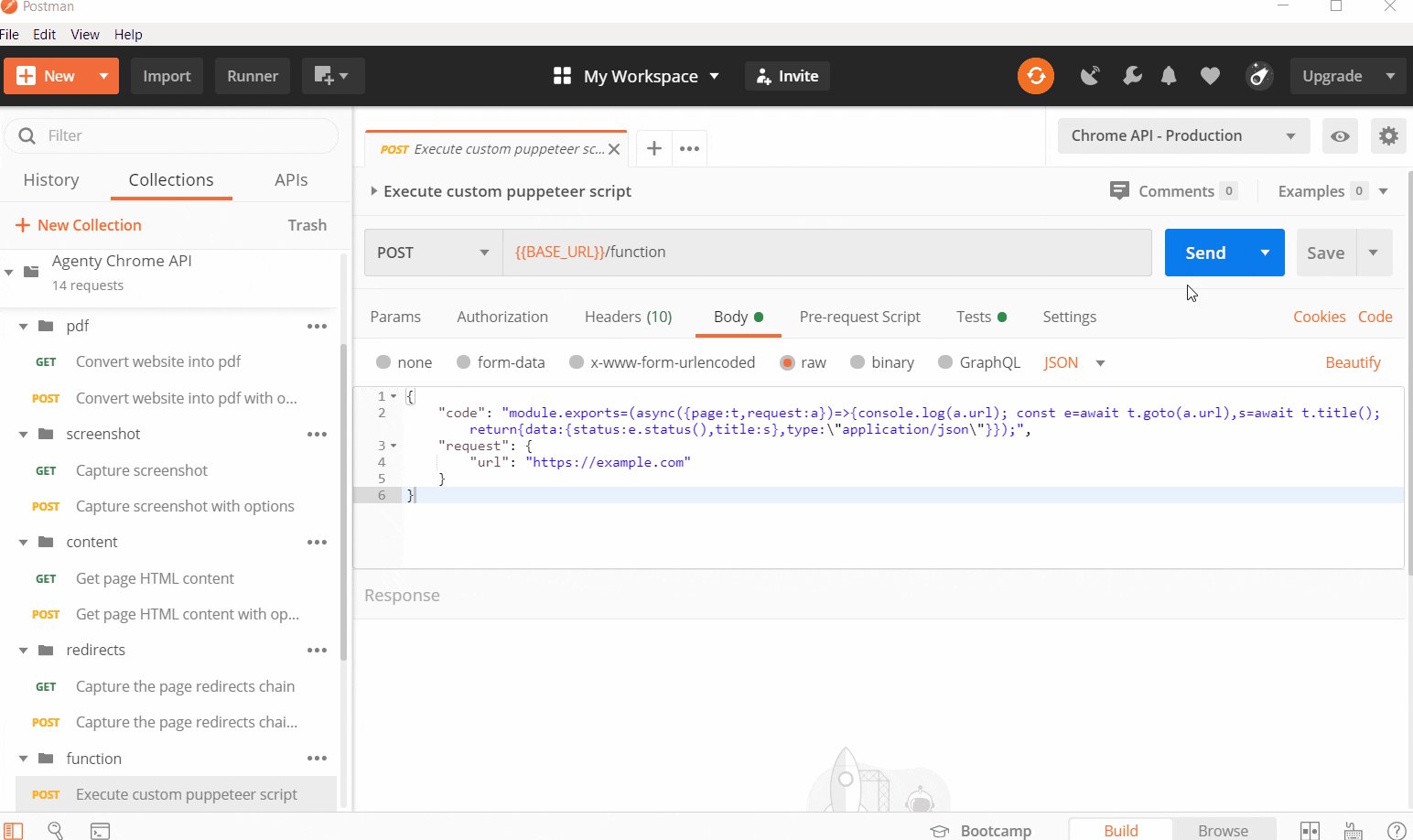
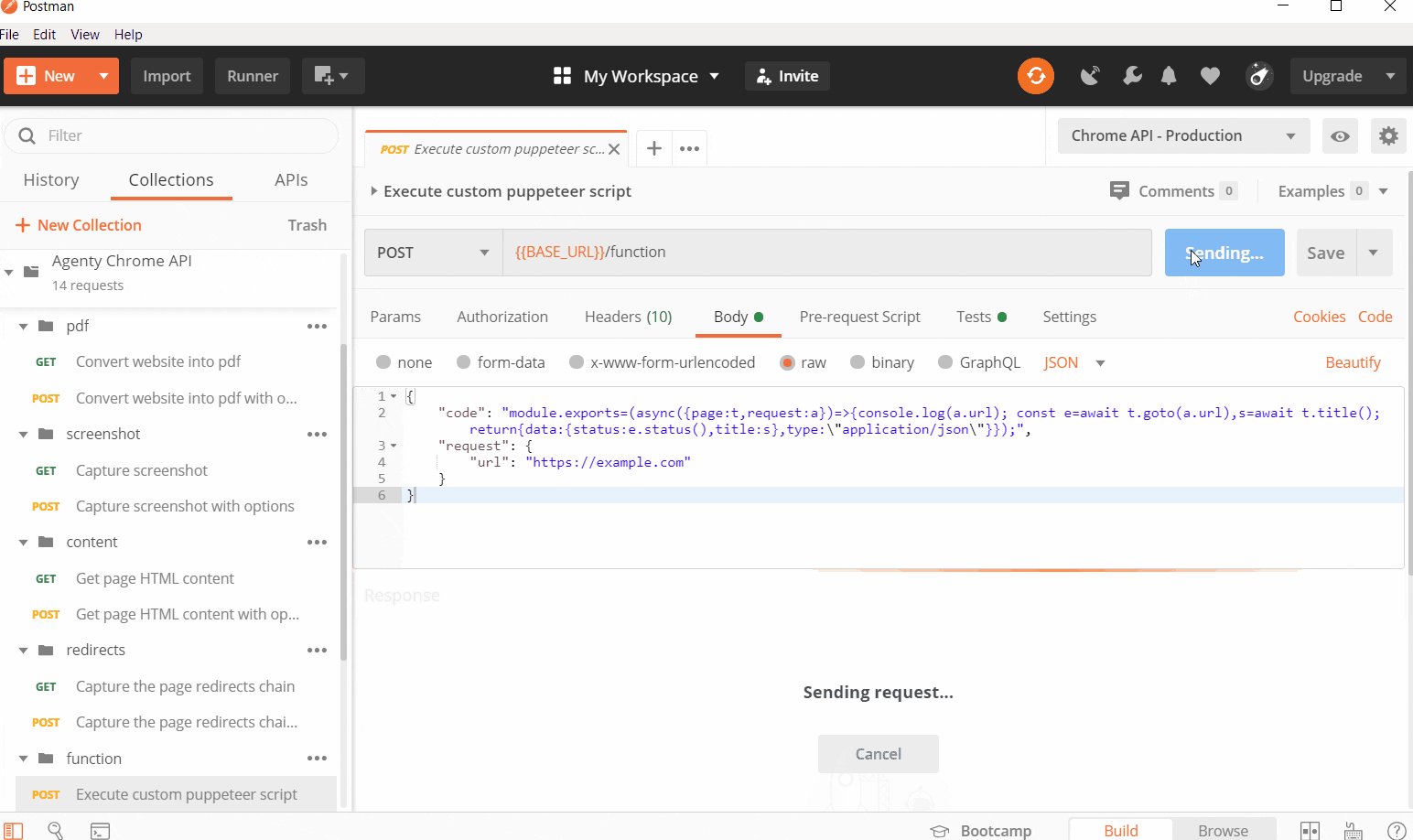
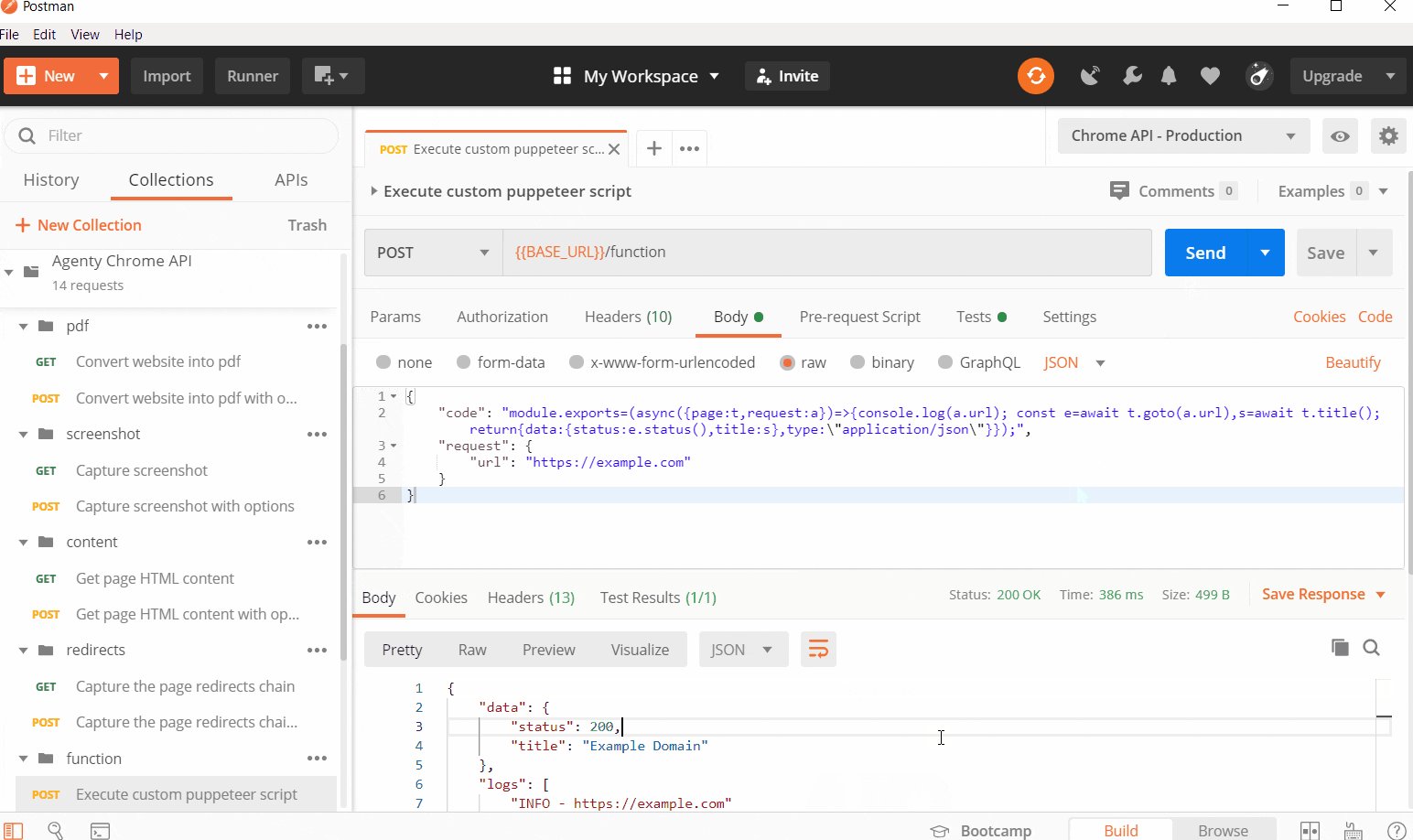
Introducing our new integration of Puppeteer with scraping agent to allow users to write custom puppeteer scripts in Node.js backed by Agenty cloud for performance and scaling.
See examples on sidebar or on Github - https://github.com/agenty/agenty-chrome-api

COVID-19 Agents and API
Easy access of real-time data and reports related to COVID-19 to better understand the situation for well planing, reporting, dashboards etc.

💡 All the pro tips
Tips help users get up to speed using a product or feature
📣 Calling all experts and enthusiasts! Share your wisdom and leave a pro tip that will make a difference!
