Do you use Bootstrap Magic?
What is Bootstrap Magic?
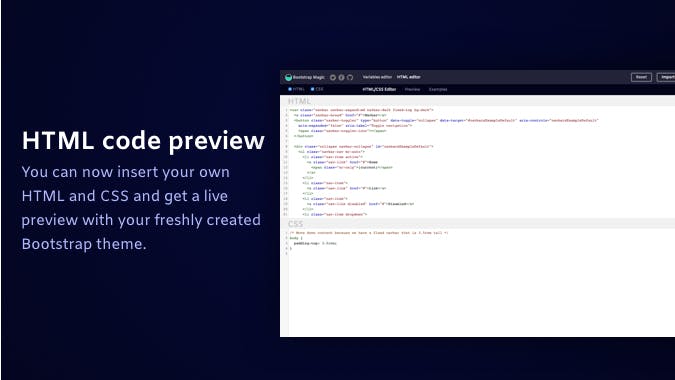
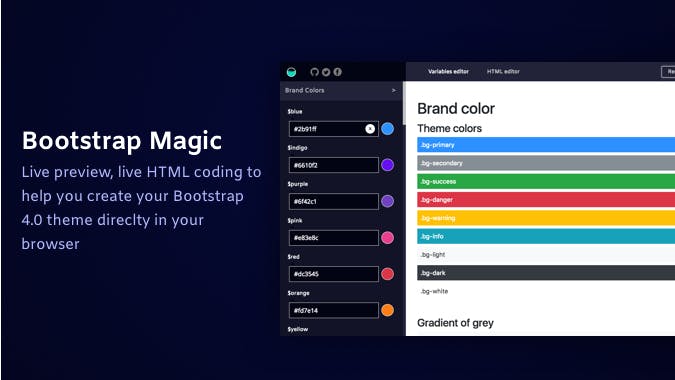
It’s the latest incarnation of our world-famous Bootstrap theme editor, which makes it extra easy to create your own custom Bootstrap 4.0 template using the built-in HTML editor with live reload. Use all Bootstrap variables, mixins and functions from Sass to create an amazing template.



Recent launches
Bootstrap Magic
It’s the latest incarnation of our world-famous Bootstrap theme editor,
which makes it extra easy to create your own custom Bootstrap 4.0 template using the built-in HTML editor with live reload. Use all Bootstrap variables, mixins and functions from Sass to create an amazing template.

💡 All the pro tips
Tips help users get up to speed using a product or feature
📣 Calling all experts and enthusiasts! Share your wisdom and leave a pro tip that will make a difference!