
Sapling
A convenient way to traverse your React app
4 followers
A convenient way to traverse your React app
4 followers
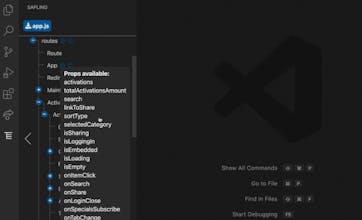
A Visual Studio Code extension that organizes your React app's components into an interactive tree in the sidebar. It shows parent-child relationships, props, navigates to the file where a component is defined, and marks any nodes connected to the Redux store.



ReactStartupKit
Sapling
ReactStartupKit