
Webflow
Where creativity drives performance
4.8•134 reviews•2.2K followers
Where creativity drives performance
4.8•134 reviews•2.2K followers
Webflow App Gen










2.2K followers
2.2K followers










Launched on November 12th, 2025
There isn’t a dedicated rollback button in the App Generator flow. For deployment details, refer to Webflow Cloud’s dev docs. Git isn’t built into App Gen, but you can initialize and use Git from your Terminal while the app is active to manage versions and roll back via Git workflows.
Yes. Webflow Cloud provides hosting for generated web apps, giving teams a secure, scalable, and performant foundation. It’s designed to host production apps on Webflow’s infrastructure, so you can deploy without managing servers and rely on built-in performance and security for your projects.
App Gen generates web apps using the Astro framework, not native app binaries. Today, it renders web-based components rather than native views inside Webflow. There are also plans for a “Component Gen” feature to create custom components with AI in the future, but currently all App Gen outputs are web apps powered by Astro.
App Gen aligns to your intent by letting you import specific components and design with the Variables panel. For complex behavior, you iterate with the AI Assistant to refine interactions and state handling. More control types, including visual editing, are in progress. Today, expect an iterative workflow: import components, set variables, then prompt and adjust with the assistant until the output matches your design.
Webflow
Hey Product Hunt!
At Webflow, we're on a mission to bring development superpowers to everyone. I’m excited to share a project we've been working on that brings us one step closer to realizing that mission. Introducing Webflow’s new AI code generation capabilities for apps – Webflow App Gen.
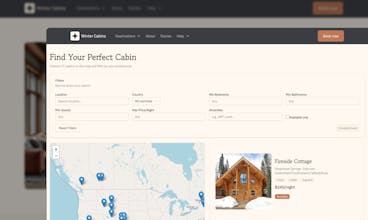
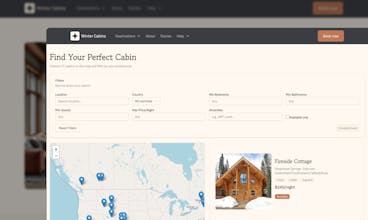
With this functionality, you can use AI to help build things like event calendars, pricing calculators, job boards, and location finders directly in Webflow – helping you attract new audiences, keep them engaged, and drive conversion.
Here’s how it works:
Access the new App Gen experience in the top nav of your existing site.*
Craft a prompt and connect your desired CMS and components.
Let the AI Assistant go to work creating your app aligned to your site’s design system and continue to refine it in conversation and in code.
When your app’s ready, deploy it to Webflow Cloud and host it right alongside your site with just a few clicks.
*Want to test out this experience, but you’re new to Webflow? Fast-track site creation with Webflow’s AI site builder.
App Gen is currently in public beta and free to use. Certain restrictions apply, please visit the Webflow Help Center for more details.
With App Gen, we're just getting started. Check out our code gen page for more details about what’s to come!
Looking forward to hearing what you think!
@josh_berman Deploying straight to Webflow Cloud is slick. Any rollback option if something breaks?
Webflow
@masump Glad you like! Our dev docs include some great information on how this works for Webflow Cloud in general. See: https://developers.webflow.com/webflow-cloud/deployments. Currently, we don't have git functionality built into the App Gen experience, but users can add git from Terminal when they have app active. Hope this helps! Thanks for taking a look!
Swytchcode
Awesome! Does Webflow offer hosting solutions for the generated apps?
Congrats on the launch
Webflow
@chilarai Yes, we do! Webflow Cloud gives teams a secure, scalable, and performant foundation for hosting web apps.
Swytchcode
@josh_berman That's wonderful. Love how Webflow Cloud is evolving. Would love to connect and chat about how teams are handling API workflows in Webflow apps. We're exploring something interesting in that space.
Webflow
@chilarai PM for Webflow Cloud here - would love to learn more about what you are exploring. Shoot me an email at paige.kehoe@webflow.com and we can set up some time with the team.
Swytchcode
@paige_kehoe2 Thanks, Paige! Really appreciate that. I just sent you an email with a quick overview of what we’re building. Excited to explore potential fits with Webflow Cloud
Finsweet Components for Webflow
Two years ago, I remember working for an agency on an enterprise store locator in Webflow where it took a team of us a few weeks and we billed like $20k... now any old schmuck (me) can do it with a prompt 💀. Congrats on a sick launch!
Webflow
Would love to know what you build and deploy as you are testing things out? Feel free to share it here as well.
@lucas_stahl Here's an example of an app I generated in an hour using Webflow's brand design system: https://webflow-app-gallery.webflow.io/internet-hall-of-fame
As a 3-year Webflow user, I'm excited to see Webflow support App Gen.. Congrats for the launch🩵
Webflow
@nickname43 Thank you! We're excited to see what you build with it.
Interesting! Is App Gen actually generating native app logic, or does it render components through a webview-like layer inside Webflow?
Webflow
@evgenii_zaitsev1 Thanks for exploring! All App Gen apps are web apps based on the Astro framework. In the future, we'll introduce Component Gen as a new way to generate custom components with AI.
@josh_berman Are you planning to use something like KMP/CMP and server-side UI technology?
Webflow
@josh_berman @evgenii_zaitsev1 Hey Evgenii! This isn't something we're looking into at the moment, but I'd love to hear your thoughts about what this would unlock for you.
Great product! I’ve used your service before. Soon, 90% of websites will be created with products like yours. And I say this as someone who has been in custom web development for 20+ years.