Do you use Toybox?
What is Toybox?
Collect visual feedback from your team and clients directly on your site. Toybox is the fastest way to create, collaborate and manage ideas on any website.




Goldcast Content Lab
AdAI-Powered Campaign Creation: Repurpose B2B Videos in Clicks
Recent launches
Toybox Inspect
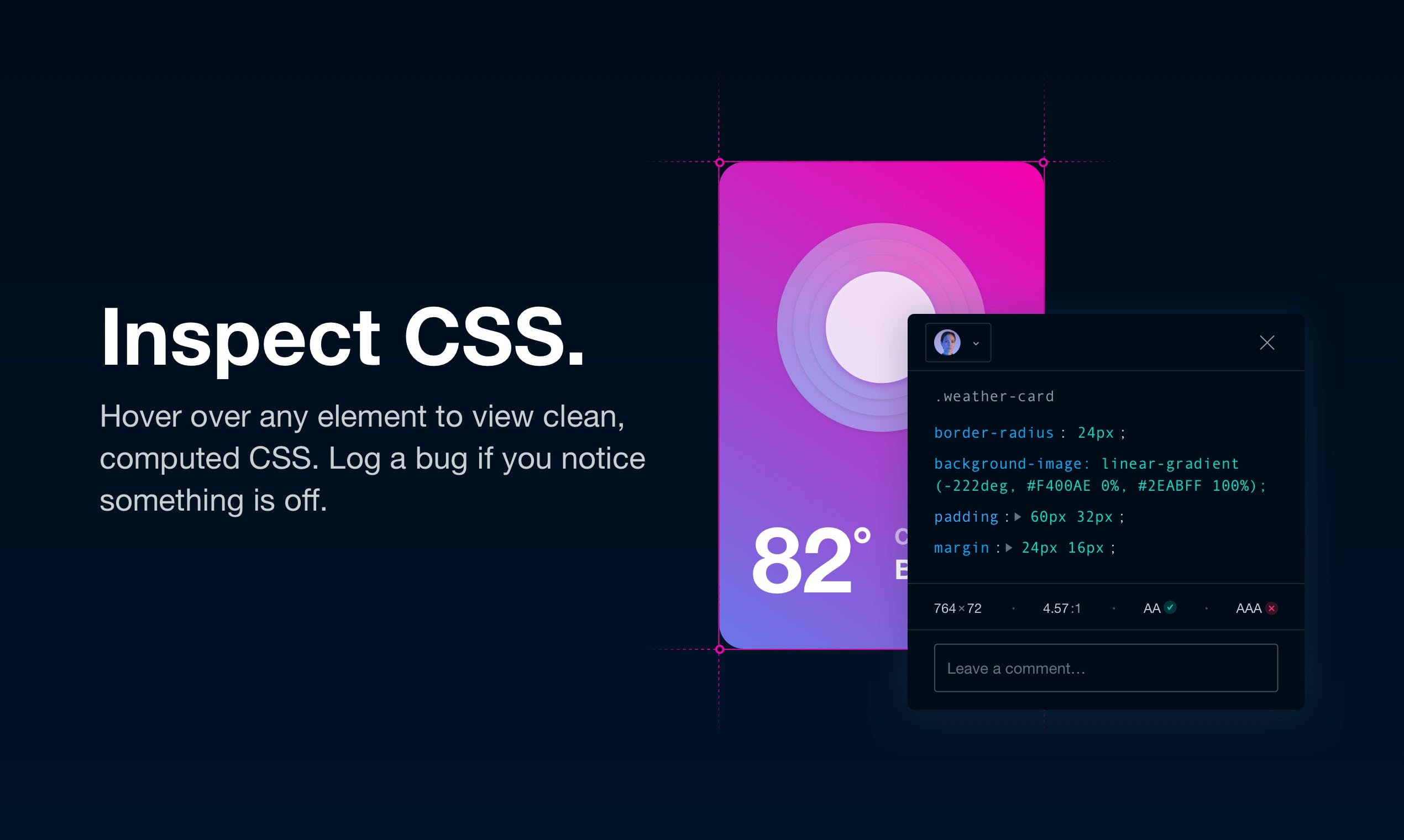
With Toybox Inspect - instantly view the CSS, accessibility and spacing of any element you hover over. If you notice an issue, log a bug with 1-click.
✓ View clean CSS
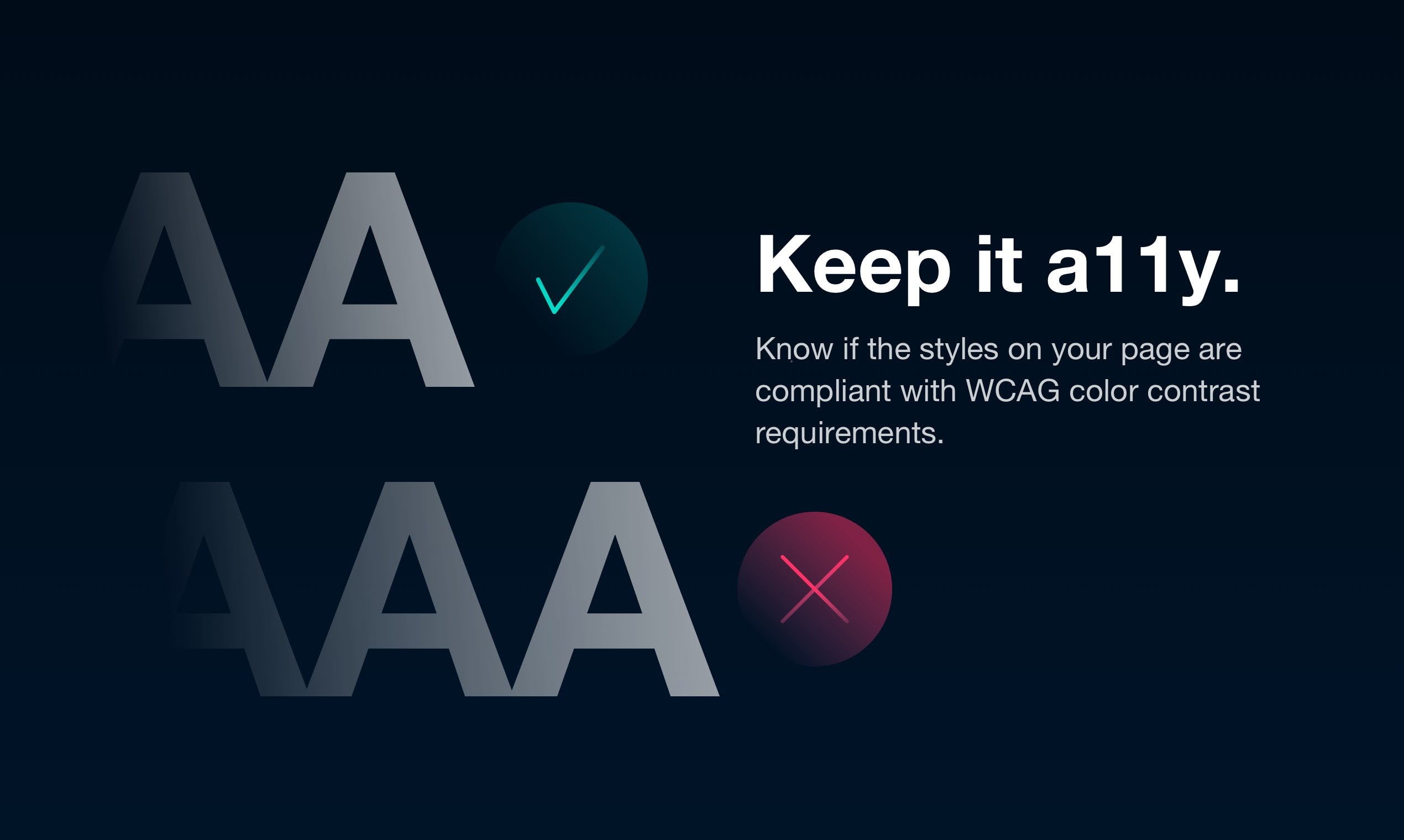
✓ Check if your site is a11y
✓ See spacing with redlines
✓ Export bugs to existing tools

Toybox
Toybox gives you the power to visually edit any website's CSS without inspecting code. As you make edits, we create & store clean CSS annotations for you and your developers.
How it works:
1. With 1 click - capture any web page (live or local) and re-render it within Toybox
2. Visually edit and annotate your UI.
3. Share, comment, and collaborate.

💡 All the pro tips
Tips help users get up to speed using a product or feature
📣 Calling all experts and enthusiasts! Share your wisdom and leave a pro tip that will make a difference!
