
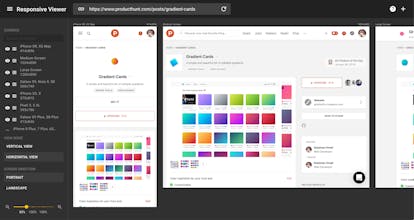
Responsive Viewer
View multiple screen dimensions in one view
56 followers
View multiple screen dimensions in one view
56 followers
A Chrome extension to show multiple screens in one view. the extension will help front-end developers to test multiple screens while developing responsive websites/applications.





Simplified Twitter
Simplified Twitter
Responsive Viewer
Responsive Viewer
Responsive Viewer
Responsive Viewer
Responsive Viewer
Responsive Viewer
Responsive Viewer