Do you use Enzyme?
Recent launches
visx
A collection of expressive, low-level visualization primitives for React.

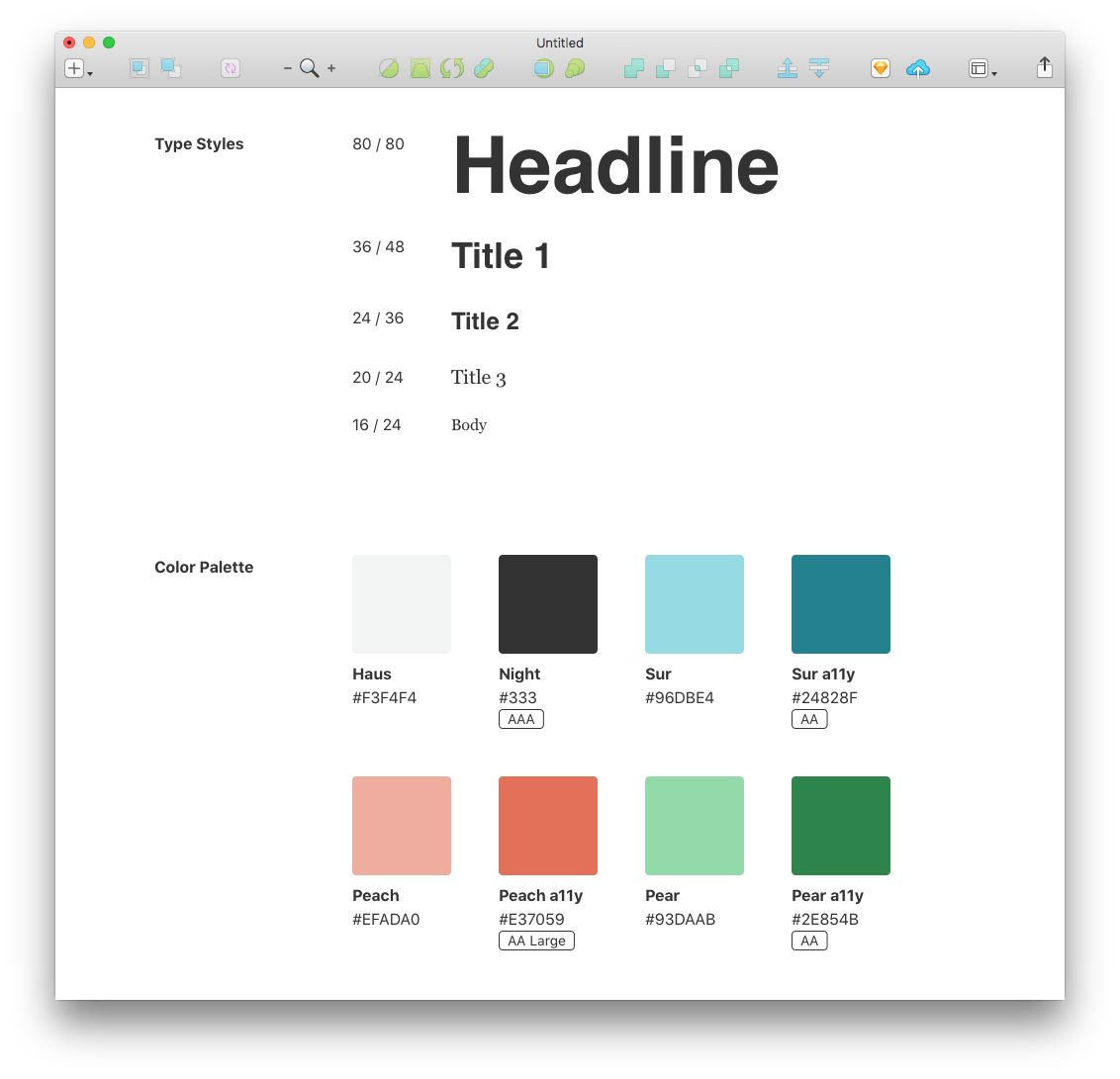
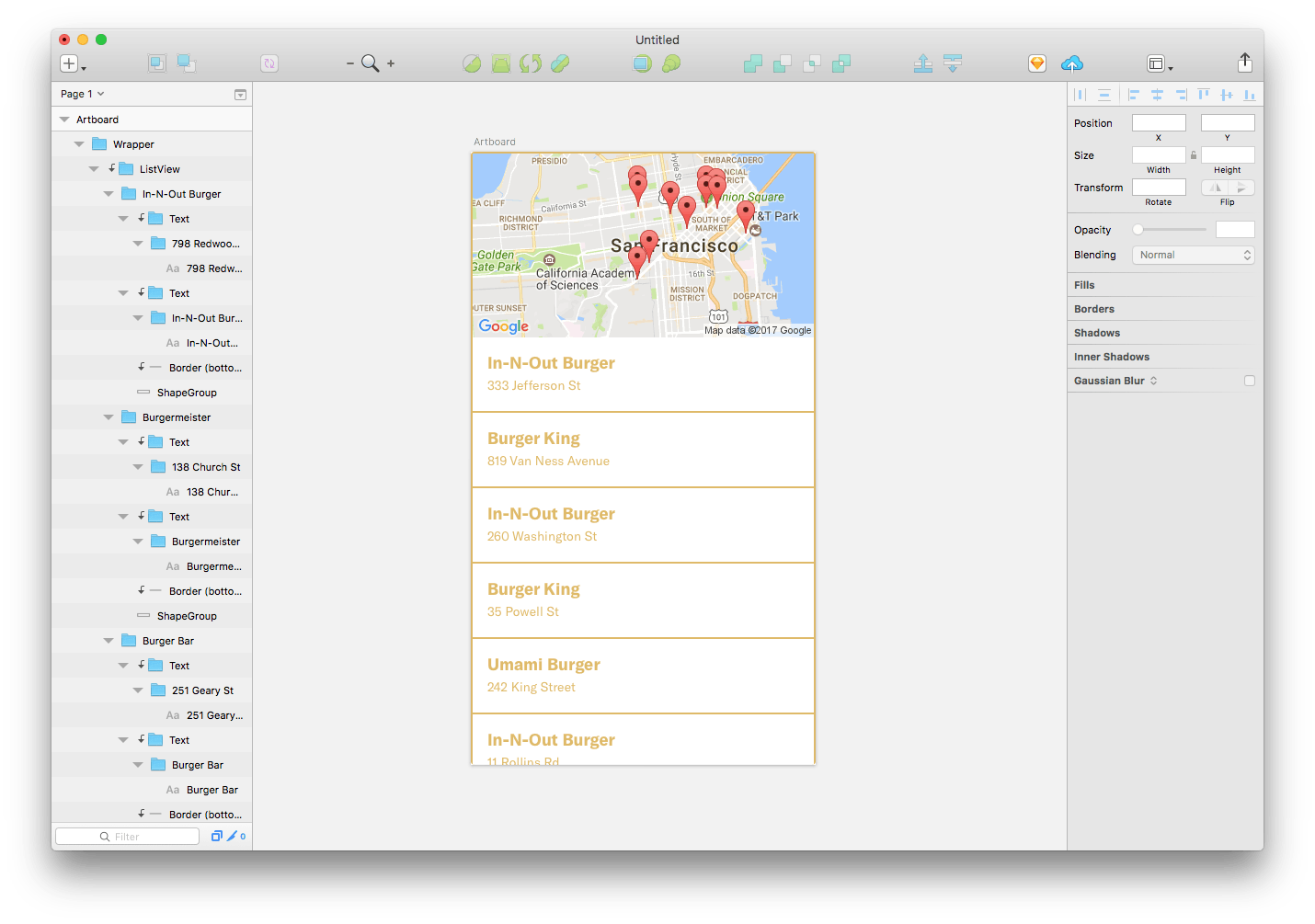
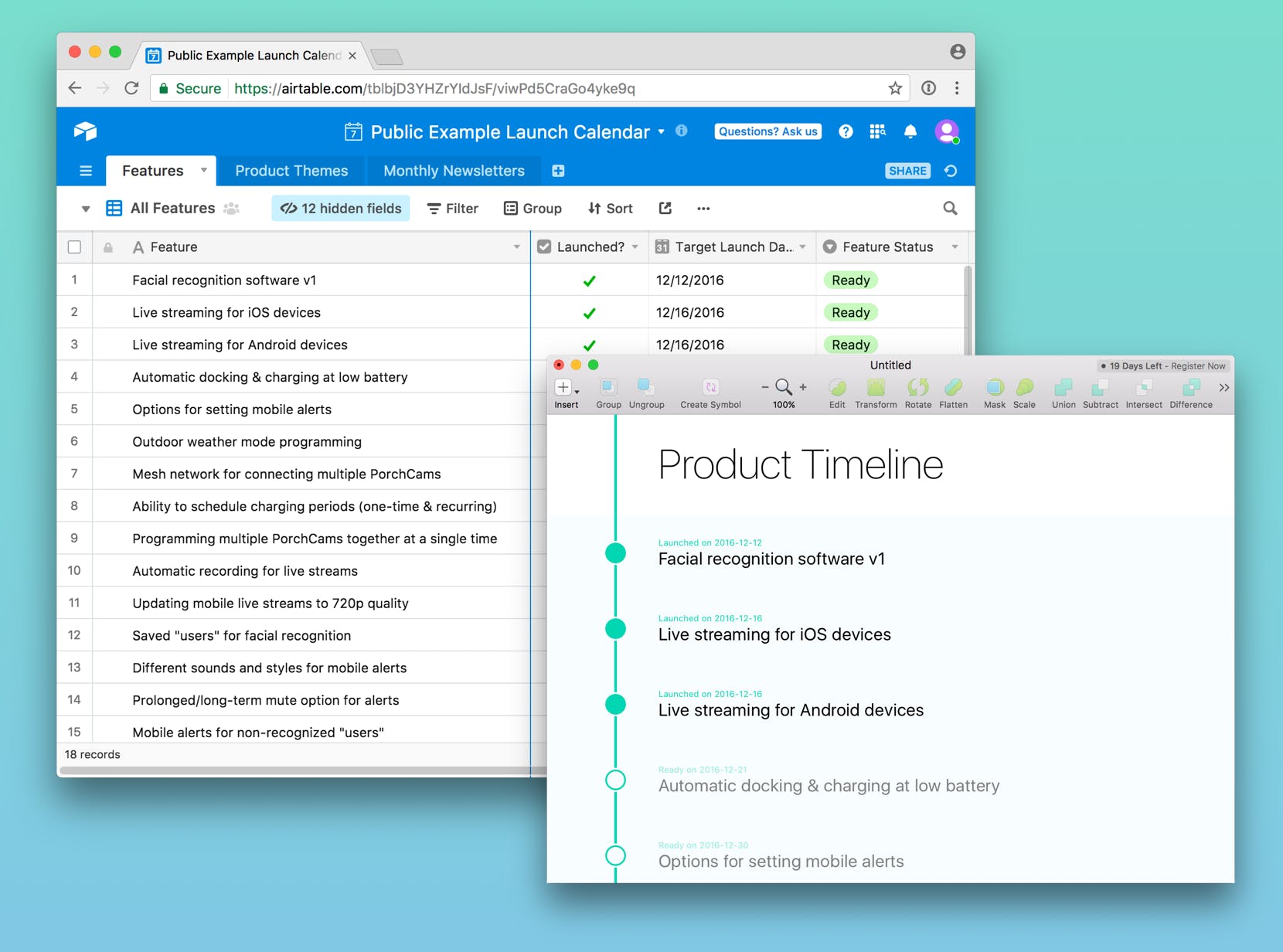
Airbnb React Sketch.app

💡 All the pro tips
Tips help users get up to speed using a product or feature
📣 Calling all experts and enthusiasts! Share your wisdom and leave a pro tip that will make a difference!