Do you use ProductHero?
What is ProductHero?
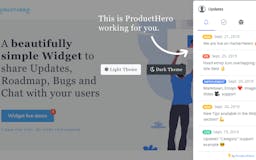
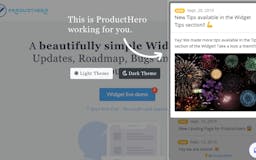
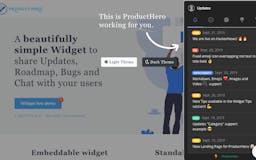
ProductHero is a beautifully simple widget to publish in-app product updates and news, share the roadmap while collecting upvotes and feedbacks, track bugs and errors, chat with your users. It comes with a bootstrap like UI and dark theme.



Recent launches
ProductHero
ProductHero is a beautifully simple widget to publish in-app product updates and news, share the roadmap while collecting upvotes and feedbacks, track bugs and errors, chat with your users.
It comes with a bootstrap like UI and dark theme.

