Do you use EpicPxls?
What is EpicPxls?
Get ahead in your project by using all the free & premium curated fonts, graphics, templates, mobile app designs & UI Kits we offer



Recent launches
Free landing pages by EpicPxls
This is a collection of 8 landing pages we are offering to the markers community for free. We made the coding of the items using bulma as our scss framework so it is guaranteed to be lightweight and very easy to integrate into your system.

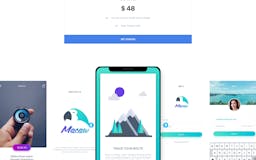
Macaw UI Kit
Macaw UI Kit is a react-native theme that offers a complete package when it comes to developing your new mobile application.
We include in this product:
- React native code with expo
- React native code that works without expo
- The sketch files
- Photoshop design files
- And Adobe XD files
Have a question about this product?

