Do you use Pagescreen?
What is Pagescreen?
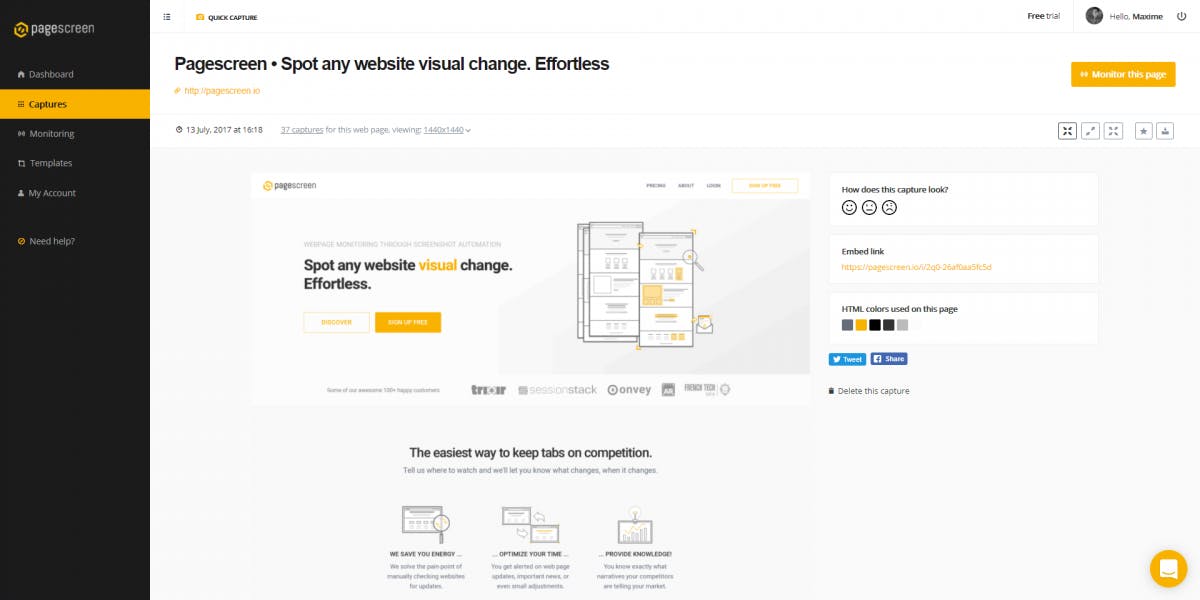
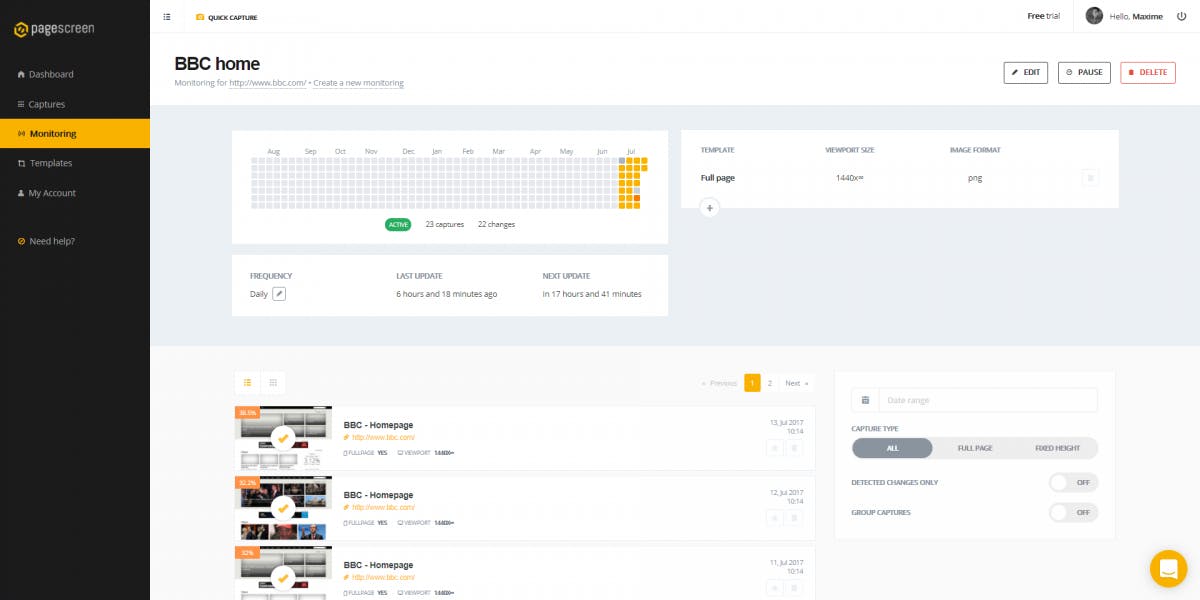
Pagescreen is a simple platform to capture and archive visual copies of web pages. With our screenshot automation & change detection technologies, it has never been easier to monitor your competitors' websites, to build and collect intelligence. The smart way to monitor web pages for changes and build webpage Screenshot Archive effortless.



Recent launches
Pagescreen
Pagescreen is a simple platform to capture and archive visual copies of web pages. With our screenshot automation & change detection technologies, it has never been easier to monitor your competitors' websites, to build and collect intelligence.
The smart way to monitor web pages for changes and build webpage Screenshot Archive effortless.

💡 All the pro tips
Tips help users get up to speed using a product or feature
📣 Calling all experts and enthusiasts! Share your wisdom and leave a pro tip that will make a difference!
