Do you use Uppy?
What is Uppy?
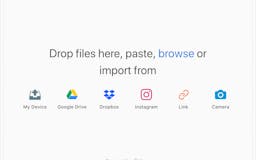
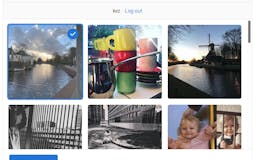
Uppy is a sleek, modular JavaScript file uploader that integrates seamlessly with any application. It’s fast, easy to use and lets you worry about more important problems than building a file uploader. - Fetch files from local disk, urls, Dropbox, Instagram, or snap with a camera - Preview and edit metadata - Upload, optionally process & encode


Recent launches
Uppy 3.0
Uppy is a popular open source file uploader that works with local disk, audio, screencast, camera and remote sources like Instagram, Unsplash, Dropbox etc. In 3.0 we went full ESM, rewritten Companion, added new Remote Sources plugin and fixes over 95 bugs.

Uppy 2.0 — Open JavaScript File Uploader
Since the original release 2 years ago, Uppy became smaller and faster, added image editing, support for Vue, Svelte and Angular, more robust file recovery, picking files from Box, Facebook and OneDrive, dark mode and 25 more languages. By Transloadit.

