Do you use Montage?
What is Montage?
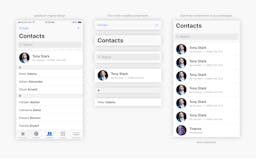
Montage is a rapid prototyping tool with a user-generated component library Users can upload app screens they have designed, slice the screen into components, and then other users can use those components in their own designs!



Recent launches
Montage
Montage is a rapid prototyping tool with a user-generated component library
Users can upload app screens they have designed, slice the screen into components, and then other users can use those components in their own designs!

