Do you use LogRocket?
What is LogRocket?
LogRocket helps product teams build better experiences for their users. By recording videos of user sessions along with logs and network data, LogRocket surfaces UX problems and reveals the root cause of every bug.




deco.cx 2.0
AdBuild web apps 10x faster with Deno, JSX, TS & Tailwind
Recent launches
LogRocket Live
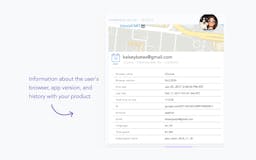
When users report bugs or ask for help, it can be tricky to figure out what actually happened. LogRocket Live lets you see live video of what the user did, along with console logs, network requests and metadata, letting you quickly solve support tickets and make your users happier.

LogRocket

