Do you use grid.studio?
What is grid.studio?
Build progressive websites (PWA) with simple drag and drop, and leverage the latest technologies without writing any code!



Pump
AdFastest way to save 60% on AWS for *FREE*
Recent launches
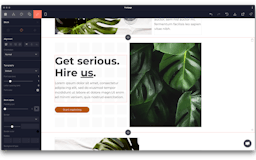
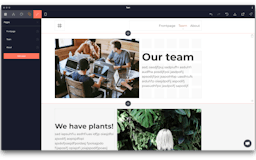
Grid.studio v1.0 🚀
Grid.studio is a website builder with a modular grid, making the creation of layouts and pages super fast! Content is added in simple blocks and can soon be extended with web-components. So in short; Kind of the missing dynamic view-layer of the no-code stack.

SoundCloud Desktop
SoundCloud as you know and love it, but with the option to run in the background and control via media-keys (⏮⏯⏭) on your mac.
I have no affiliation with SoundCloud what so ever.