Do you use InVision?
What is InVision?
The only Visual Collaboration platform built for enterprise-wide collaboration. Freehand by InVision is exclusively designed to help all teams unlock productivity, insight, and connection.

Recent launches
The New InVision
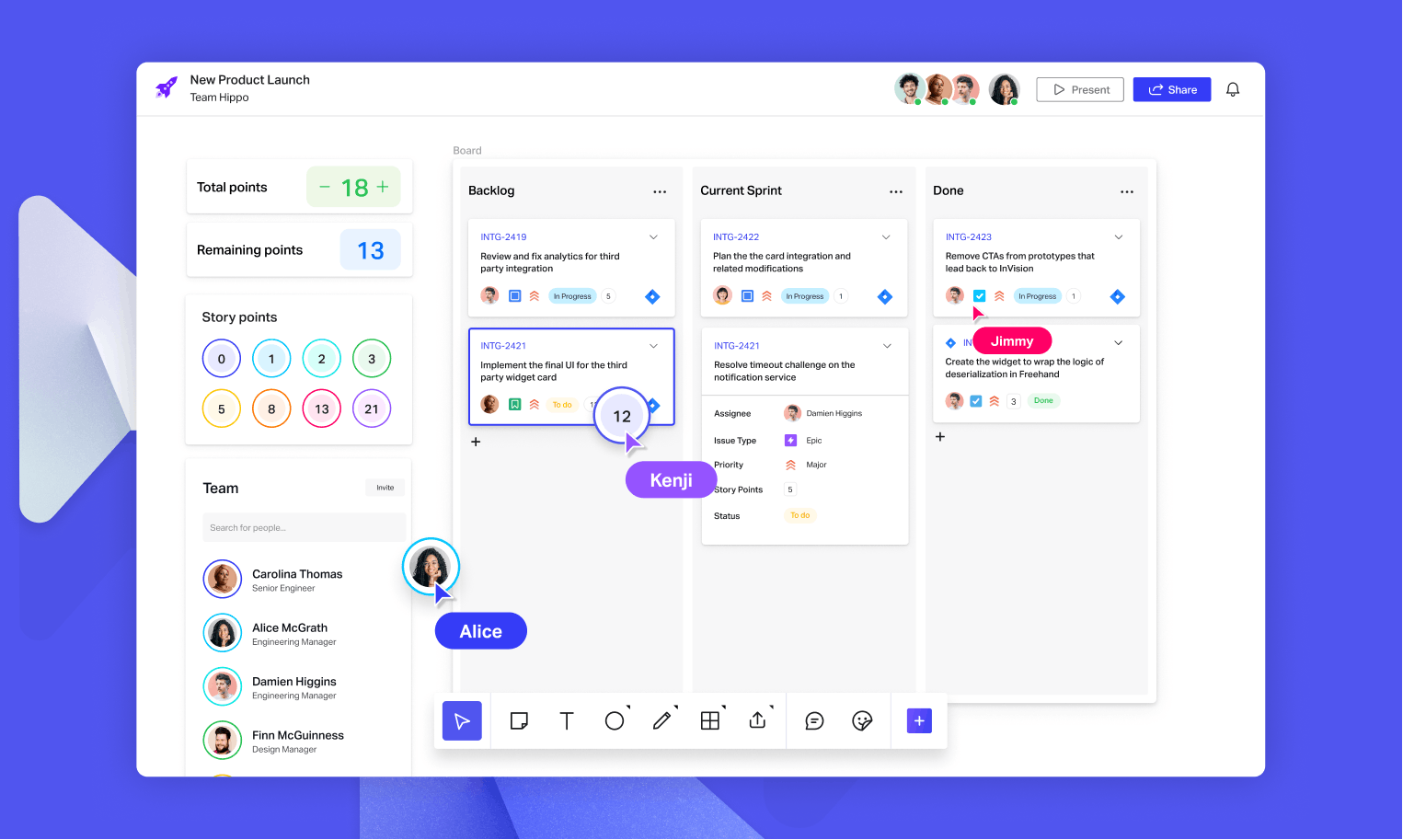
InVision is now the place for teams of all kinds to come together, get organized, meet, brainstorm, and push work forward. Integrate your team's most used tools in one location with Spaces. Move from whiteboard to workboard and host meetings that matter.

Freehand Template Gallery
Transform how you collaborate with templates created by industry leaders, all available for free in Freehand, InVision’s real-time online whiteboard. Get inspired with the Freehand Template Gallery.

