Do you use CanvasFlip?
What is CanvasFlip?
CanvasFlip is fastest growing prototyping suite to create and validate your application design prototypes for your mobile and web applications. CanvasFlip is a cloud-based design collaboration and testing...



Recent launches
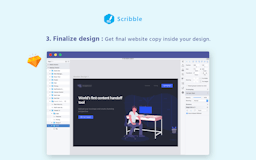
Scribble for SketchApp 💎
Share your artboards to cloud,
Invite copy guys to edit, discuss and finalize and,
Get latest copy locally in sketch file.

Visual Inspector On-site
Install Visual-Inspector in your site for collaborating your website feedback
just just like on Google docs.
Save hundreds of productive hours every week with:
- Visual editor to make changes. ( No coding required.)
- Works on Firefox, Safari, Chrome, Edge
- No Chrome extension required.
Like it? Spread the word.

