Tips on adapting your website for right-to-left languages

Arabic is the 4th most used language online, spoken by more than 350 million people, so it makes sense that lots of businesses want to adapt their software and websites to right-to-left (RTL) style.
Anna Mandziuk is a market researcher who has been working alongside RTL-experienced developers and designers for over a year, creating helpful content for Middle Eastern companies.
The COVID-19 pandemic and subsequent lockdowns have also led to a massive shift in consumer online shopping habits in the Middle East. Surveys reveal that 89% of UAE customers and 91% of MENA customers have begun buying online during the pandemic and plan to continue. This caused a gold rush in the eCommerce sector, and brands have shown interest in placing themselves in such a promising market.
As the demand for RTL software development grows, developers need more educational resources and guidelines to follow.
For those inexperienced in RTL communications, it might seem that building software or a website in right-to-left orientation is not that complicated. However, it requires making specific changes to the development process and paying attention to various details. It isn’t enough to simply translate text when adapting your software to RTL. The entire visual flow of the pages must also shift.
Today, I’ll be sharing my own learnings from working on RTL software. Here are the things to consider.
1. Determine bidirectional requirements beforehand and test regularly
If you’re just beginning development and you know that you want your software or website to support translation to RTL languages, ensure that this is emphasized in your creative briefs and other documentation from the get-go.
In this way, you’ll help your designers make better-informed decisions when applying directional iconography. You’ll also raise awareness that the software won’t always be seen in the same layout as they see it. As your prototype progresses, remember to regularly test how everything holds up when you shift directions.
2. Pay attention to mirroring
Mirroring, or flipping the user interface, means changing it from the left-to-right (LTR) to the right-to-left (RTL) direction, or the other way around.
The main distinction between the two language scripts is the direction in which content is laid out. For LTR scripts, the content is displayed from left to right, and for RTL scripts, from right to left. However, not all elements should be flipped. You will need to distinguish between items that must be mirrored and items that should stay in the LTR direction.
What to mirror
If your software or website contains text, it’s crucial to align it on the right for RTL languages.
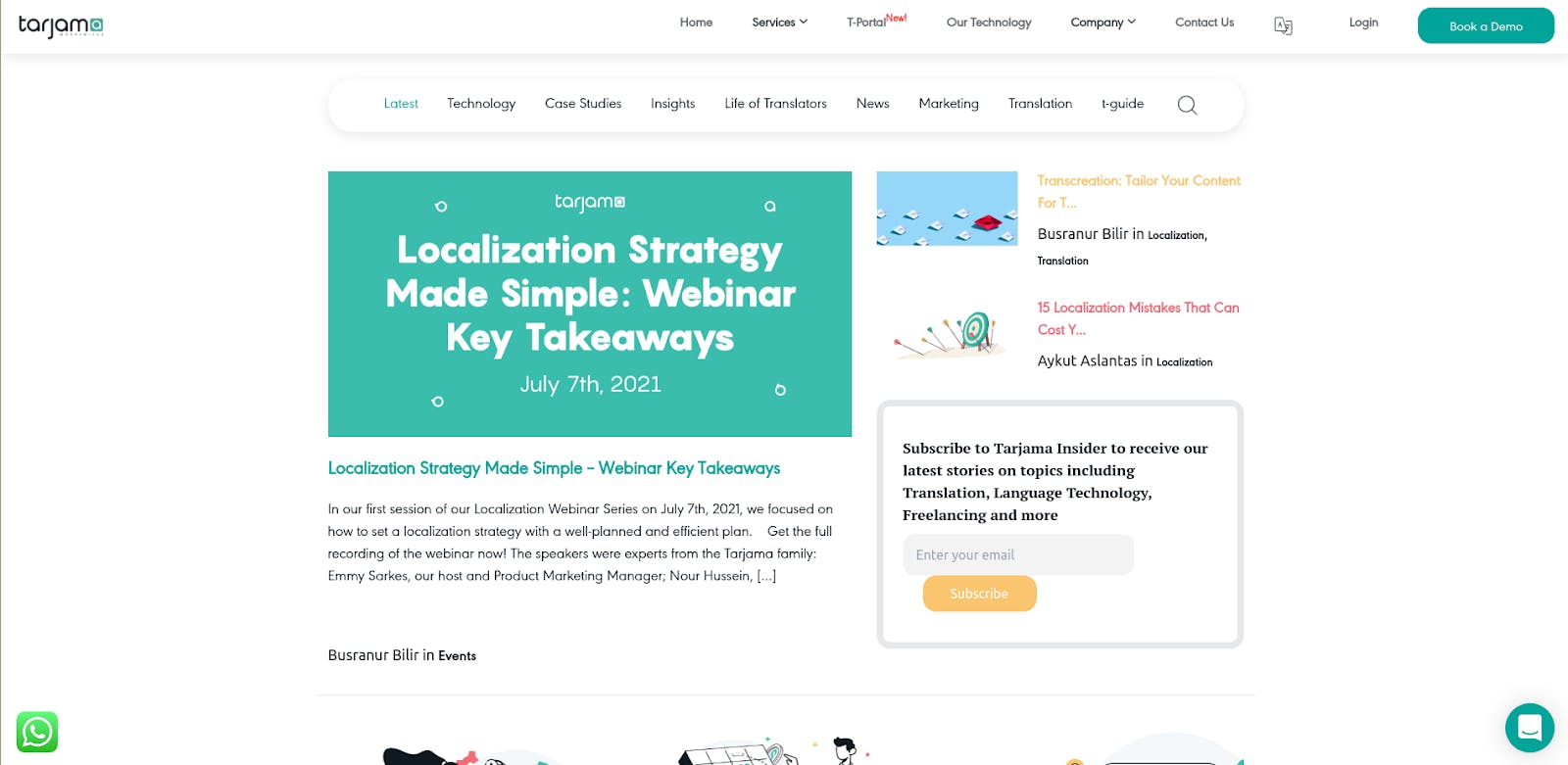
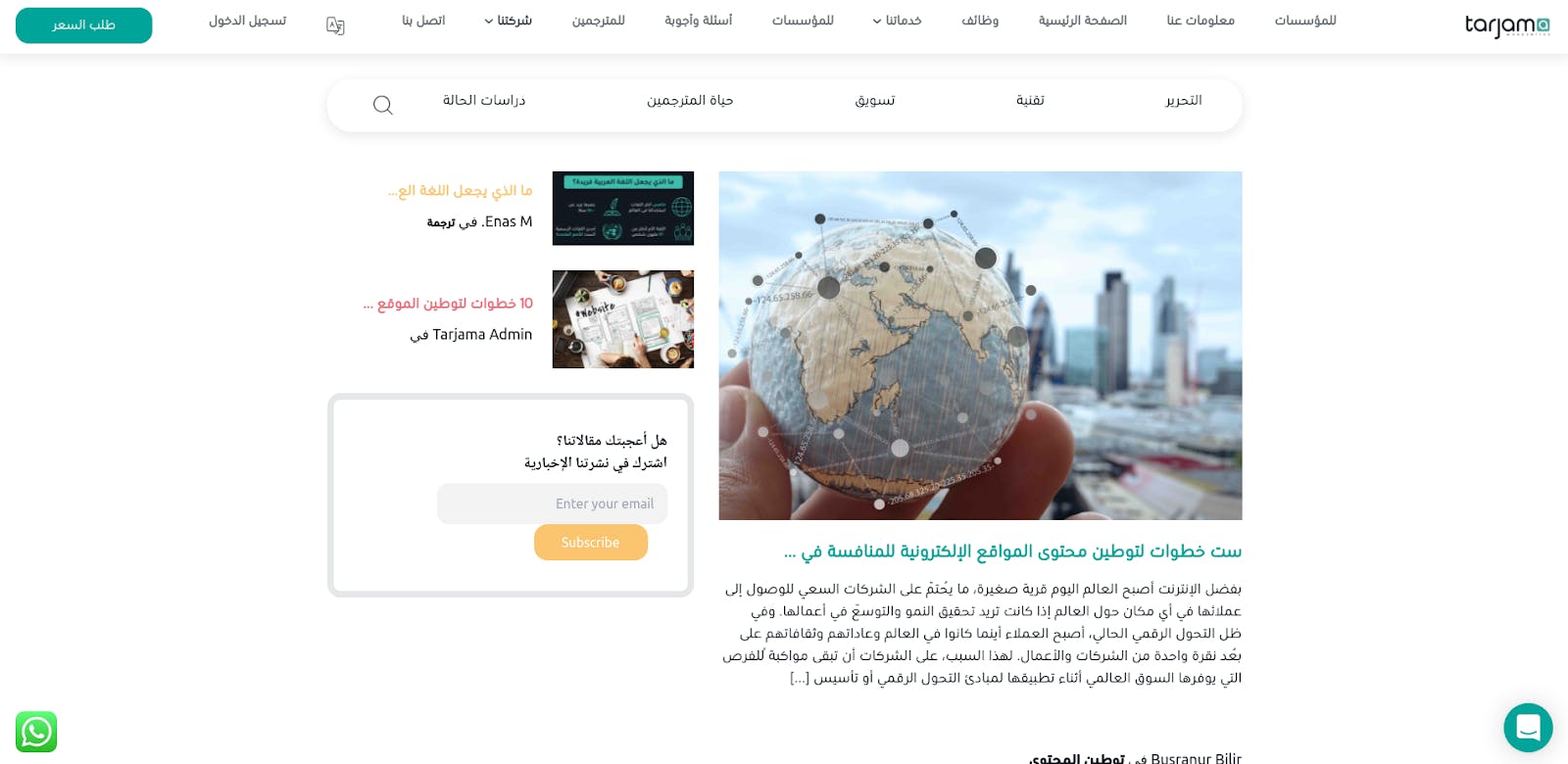
Let’s take a typical LTR page layout: a primary logo in the upper left corner with a search bar on the right.

When switching to an RTL language, these elements should flip placements.

The same goes for features like:
- On/off toggles
- Scrollbars
- Columns of tables
- Breadcrumbs
- Sliders
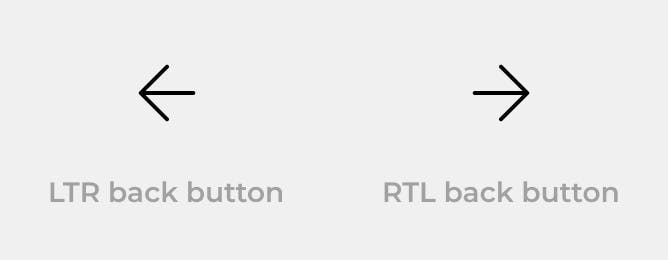
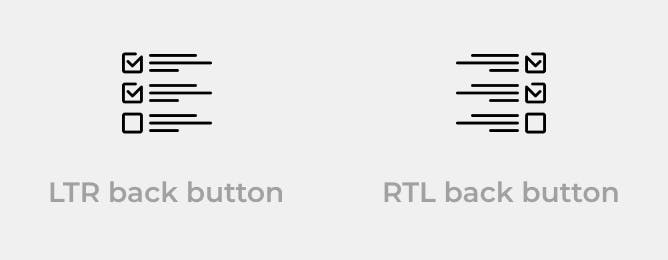
Icons that have a clear direction need to be flipped, like the back buttons.

Icons that illustrate text direction or movement need to be reversed too, like text alignment icons.

You can find a full list of icons that should be mirrored here.
What not to mirror
- Common icons that have been around before the Internet (like the play button)
- Icons that don’t convey direction (like a camera or a keyboard icon)
- Slashes that indicate when something is turned off
- Numbers (like phone numbers or a clock’s digital readout)
- Dates
- Video and audio players
All of the above should remain in an LTR style.
These small adjustments will make RTL users more confident using your site, which leads to more engagement.
Positioning, alignment, and floats
When structuring your website, you’ll end up with some floated elements and some that are positioned absolutely (for non-designers, absolutely positioned elements are those that stay in place while scrolling rather than moving with you). It’s crucial to mention the change to RTL in your briefs, as well as the fact that the flow and position of these elements won’t be flipped automatically. Your team will have to include additional styling for such elements. Same with floated elements — you’re going to require additional styling to switch text-align values when the page direction changes.

3. Consider typography
Be thoughtful of Arabic typography because certain things commonly used in LTR scripts won’t be applicable.
- Google’s guidelines advise using Noto font, and from my experience, it works very well for RTL projects.
- It’s better to steer clear of bold typeface if you want to maintain readability.
- Italicized font doesn’t apply to Arabic.
- There are no capital letters.
- Consider the alignment when translating into Arabic because lots of words are shorter than in English.
- Font sizes have to be enlarged to maintain readability due to Arabic typefaces’ tendency to render smaller.
4. Adjust your calendars
Although the Gregorian calendar is still followed in RTL regions, plenty of websites support local calendars (like Hijri, Hebrew, or Iranian) or display both. For instance, the Hijiri calendar is used to identify the accurate days of Islamic holidays and rituals, like the yearly period of fasting.
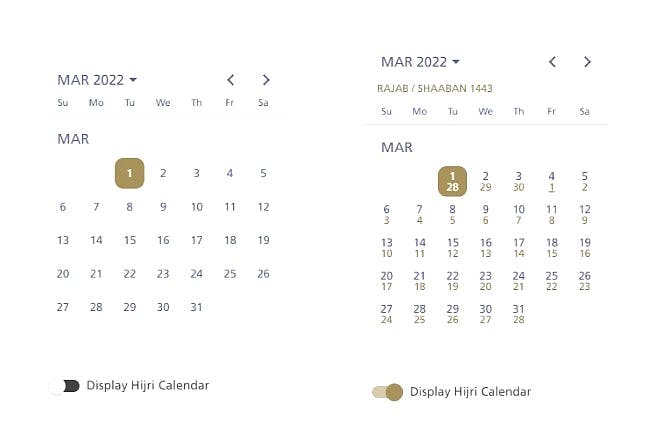
Depending on which RTL region you’re adapting your software for, it’s best to consider adding an option for local calendars. Here’s an example of how Saudia Airlines chooses to display it:

Source: Saudia.com
In the Hijri calendar, the year comes out to be slightly shorter than a non-Islamic calendar year (354 or 355 days) due to being based on the moon’s phases. On the other hand, the Gregorian calendar, followed in LTR languages, is based on the Earth’s rotations around the Sun making the calendar year longer. Hence, the Hijri needs to shift in accordance with the Gregorian calendar.
To work simultaneously with both the Gregorian calendar in the LTR script and the non-Gregorian in RTL, you will need a good tool which may be challenging to find. Dojo Toolkit and Fullcalendar are some of the wider used options.
Additionally, the workweek in many Gulf nations runs from Sunday to Thursday, while Friday and Saturday are considered to be the weekend. Businesses usually operate through Sunday-Thursday as well, although some may be open on Saturday. This is why on calendars you’ll see that the week starts from Sunday.
5. Gather feedback from actual RTL users
Even when your text is entirely translated, your layout is mirroring itself, and you’ve reversed all of the directional icons, if you don’t speak the language and aren’t aware of all of the cultural nuances, you’re reducing the possibilities of building a perfect user experience for RTL users. To avoid that, ensure that your user testing plans involve native speakers of RTL languages.
Remember that the hundreds of millions of RTL users are similar to anyone – they will abandon your website or software if it is difficult to use and looks unprofessional or broken.
If you’re on the lookout for in-depth technical advice, check these resources out:
Comments (3)
otmane allaoui
https://www.behance.net/otmaneallaoui
Michael Eatonn
Michael Eatonn
James Paez
Writer and a teaacher
More stories

Kyle Corbitt · How To · 3 min read
What we've learned in 3 days of Llama 3

Aaron O'Leary · Announcements · 2 min read
Introducing Shoutouts

Finn Lobsien · Opinions · 5 min read
Can Devin AI Replace Product Managers?

Aaron O'Leary · News · 2 min read
Meet Nvidia's new localized AI chatbot

Sarah Wright · News · 2 min read
The top 15 AI products from 2023

