Do you use Weld?
What is Weld?
Weld (weld.io) is a tool that allows you to create visual, animated, interactive content on your existing web/e-commerce platform.


Recent launches
Weld v4 for Marketers
• Create engaging content. Make beautiful content that encourages users to stay longer on your website.
• Publish quickly. Go from idea to finished web content in minutes.
• Works with any website. Add Weld to your existing website in 5 minutes.

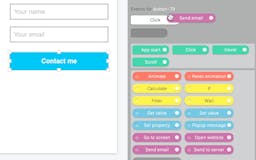
Pocket Coder

