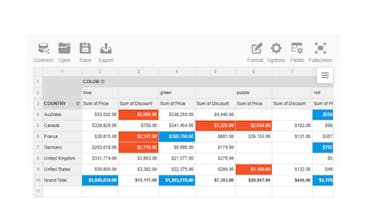
WebDataRocks Pivot Table
Free JavaScript library for data visualization & analysis
4 followers
Free JavaScript library for data visualization & analysis
4 followers
A feature-rich web pivot table component for creating insightful interactive reports. Integrates with any front-end technology. Can easily become a part of your application or website.








WebDataRocks Pivot Table
WebDataRocks Pivot Table
DataTable.dev
Noonification
DataTable.dev
WebDataRocks Pivot Table
signalayer
DataTable.dev
DataTable.dev
DataTable.dev
WebDataRocks Pivot Table
WebDataRocks Pivot Table