Do you use Superposition?
What is Superposition?
Design tokens are the smallest parts of your design: colors, typography, spacing, etc. With them, you can make consistent experiences across different parts of your website and app and even across projects.



Recent launches
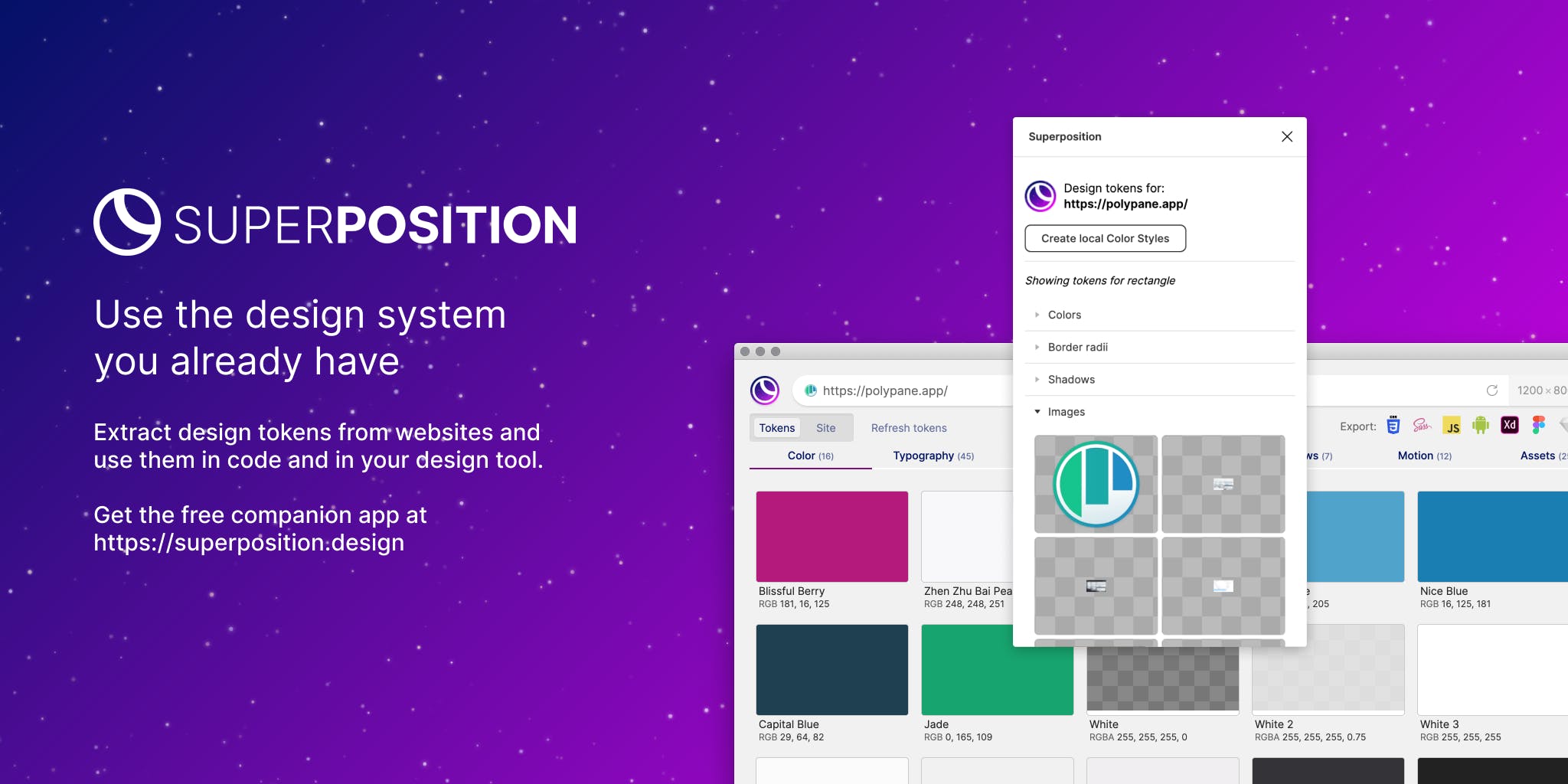
Superposition for Figma
The Superposition plugin for Figma lets you extract design tokens from live websites and use them directly in your designs on Figma. Design using the colors, typography, border-radius, shadows and images from sites.

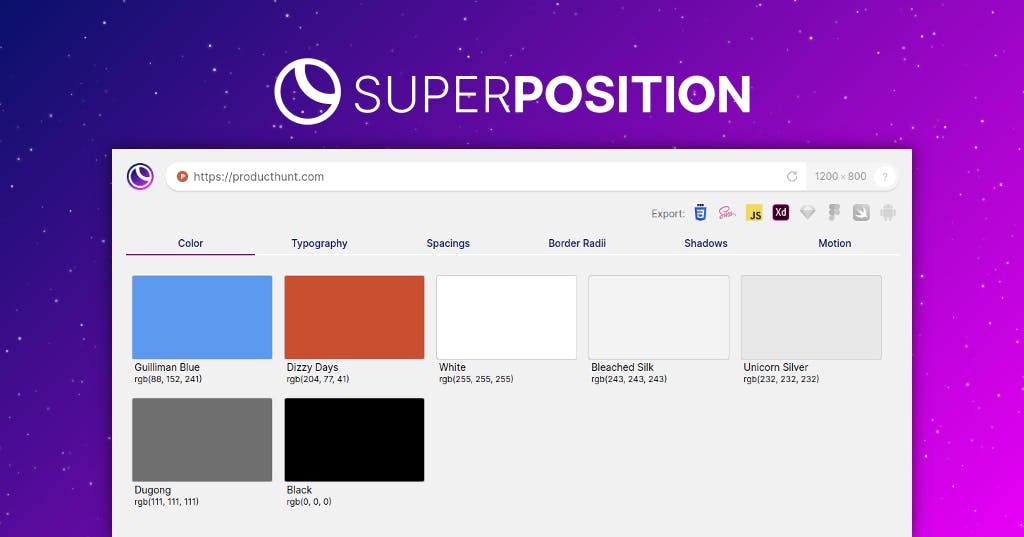
Superposition
Superposition is free and works on Windows, Mac & Linux.
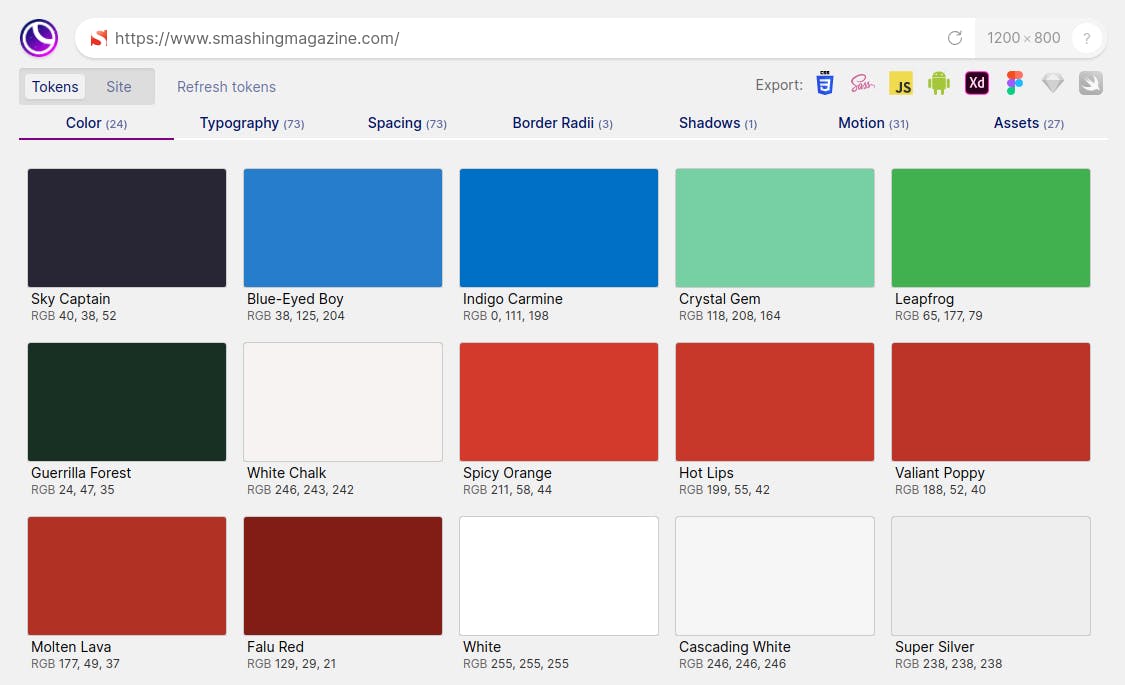
Extract colors, typography, spacing, border radii, shadows and motions from sites, and exports them to CSS, SCSS, JavaScript and Adobe XD with a Plugin for XD. Sketch and Figma plugins are coming soon.

💡 All the pro tips
Tips help users get up to speed using a product or feature
📣 Calling all experts and enthusiasts! Share your wisdom and leave a pro tip that will make a difference!
