Do you use Snap to Grid Figma Plugin?
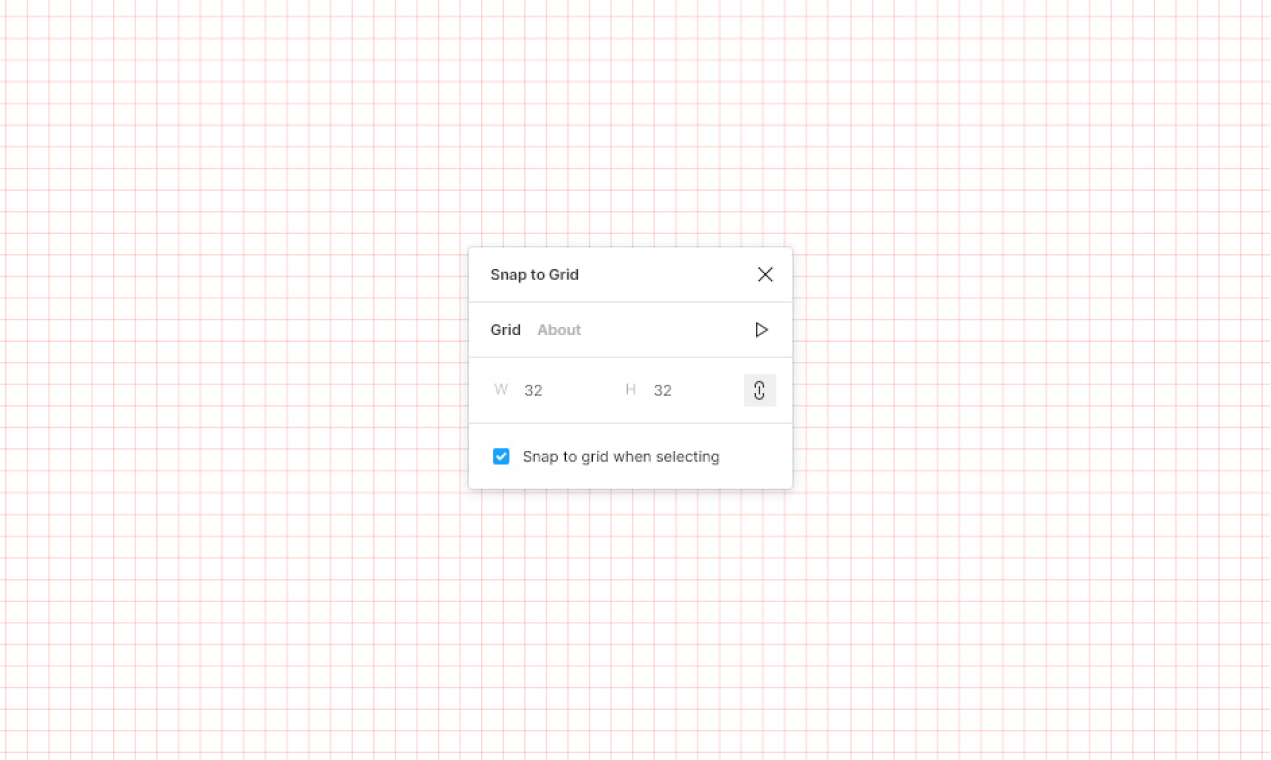
What is Snap to Grid Figma Plugin?
Helper with which it is even easier to arrange elements on the grid! Demonstration: twitter.com/AndreslavKozlov/status/1198003232137764864


Recent launches
Snap to Grid Figma Plugin
Helper with which it is even easier to arrange elements on the grid!

💡 All the pro tips
Tips help users get up to speed using a product or feature
📣 Calling all experts and enthusiasts! Share your wisdom and leave a pro tip that will make a difference!
