Do you use Sketch to Xcode?
What is Sketch to Xcode?
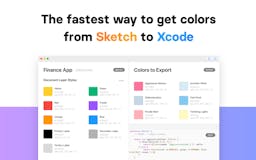
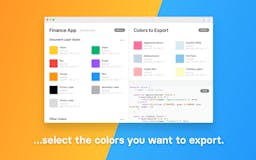
Need to get all your colors from design to production? Sketch to Xcode does exactly that. Simply drop in your Sketch file, choose the colors you want and export them as Color Assets and Swift code.



Recent launches
Sketch to Xcode
Need to get all your colors from design to production? Sketch to Xcode does exactly that. Simply drop in your Sketch file, choose the colors you want and export them as Color Assets and Swift code.