Do you use Scrola?
What is Scrola?
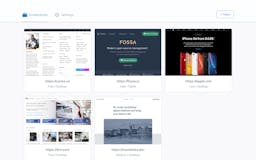
Scrola is a simple web application that allows you to take full page screenshots of webpages. Screenshots can be exported as static images, or scrolling videos. No downloads or extensions required!



Recent launches
Scrola
Scrola is an online tool that allows you to easily create scrolling screenshots of your website or uploaded image. The final output is a beautiful video file that can be used to display your new product or web design.

