Do you use Progressive Tooling?
What is Progressive Tooling?
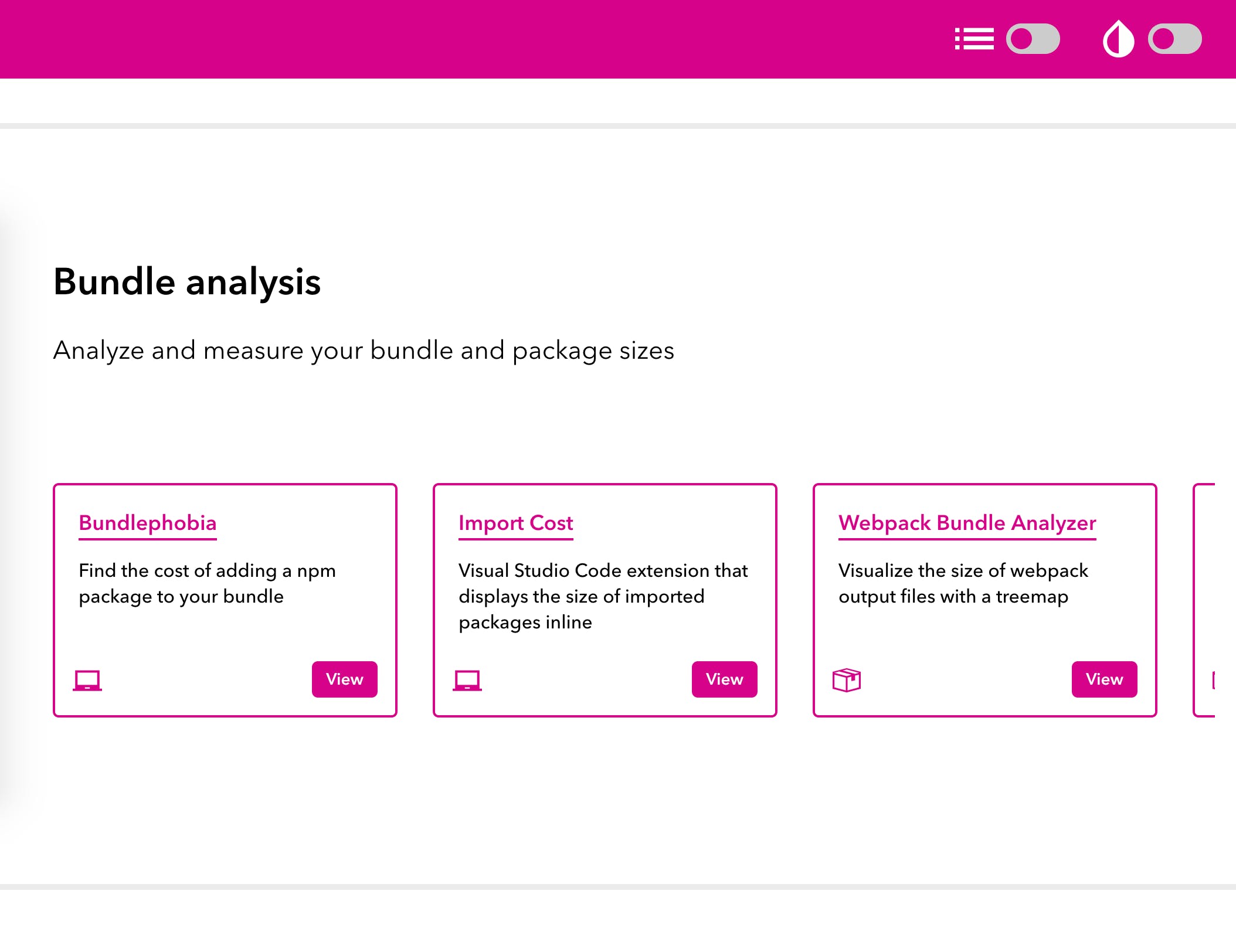
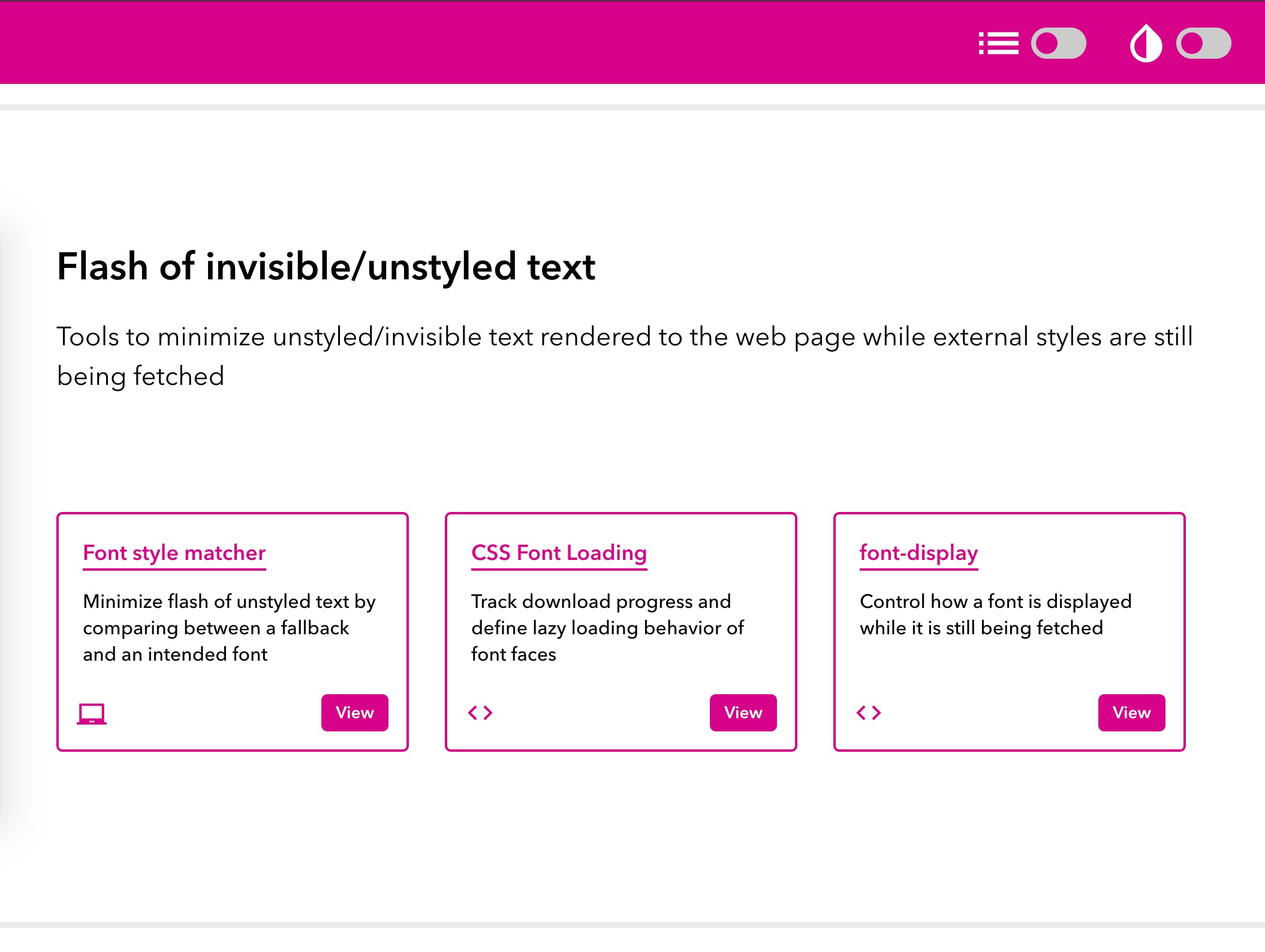
With so many third-party tools that can be used to improve the performance of your web page, it can be hard to keep track of all of them. This app curates a list of them!



Recent launches
Progressive Tooling
With so many third-party tools that can be used to improve the performance of your web page, it can be hard to keep track of all of them.
This app curates a list of them!

💡 All the pro tips
Tips help users get up to speed using a product or feature
📣 Calling all experts and enthusiasts! Share your wisdom and leave a pro tip that will make a difference!
