Pageclip
A server for your HTML forms
1 follower
A server for your HTML forms
1 follower
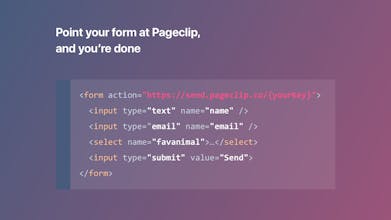
Pageclip is a simple way to save form data without a server—Pageclip is your server. Use it on your static website or anywhere you don't want to deal with setting up a server.




Anvil
Anvil
Anvil
Matter
Anvil
Anvil
Anvil
GiveYaw
Anvil
SilverSocks Crew
Anvil