Do you use Kite?
What is Kite?
Kite is a free AI-powered autocomplete for Python developers. Code faster with the Kite plugin for your code editor, featuring Line-of-Code Completions, Python docs, and cloudless processing.




Brave Search
AdBrave Search’s AI-powered answer engine
Recent launches
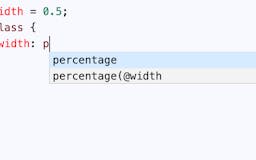
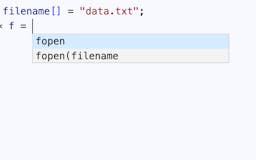
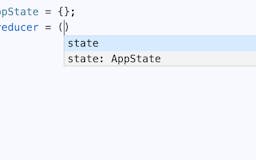
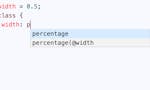
Code Completion, by Kite
Kite’s free AI-powered completions predict what you’re going to type next. As a result, developers who use Kite write code 18% faster on average. Kite now integrates with all of the popular programming languages and IDEs, and we’re constantly adding more.

Kite
Kite released JavaScript completions today featuring Multi-Line Completions for boilerplate code. It’s powered by a deep learning model trained on over 22 million .js files. Kite is free and works with the top IDEs.