Do you use ImageEngine?
What is ImageEngine?
ImageEngine is an ImageCDN automatically serving your users leanest, greenest, fastest and best looking images regardless of device, browser or network speed. ImageEngine will help improve site speed, SEO, and general user experience. Especially on mobile.
ImageEngine is developer friendly, easy to use and comes with many plugins to ease the integration to your website.
Fixing your images will improve web performance, CWV, user experience and free up your time.


Recent launches
ImageEngine
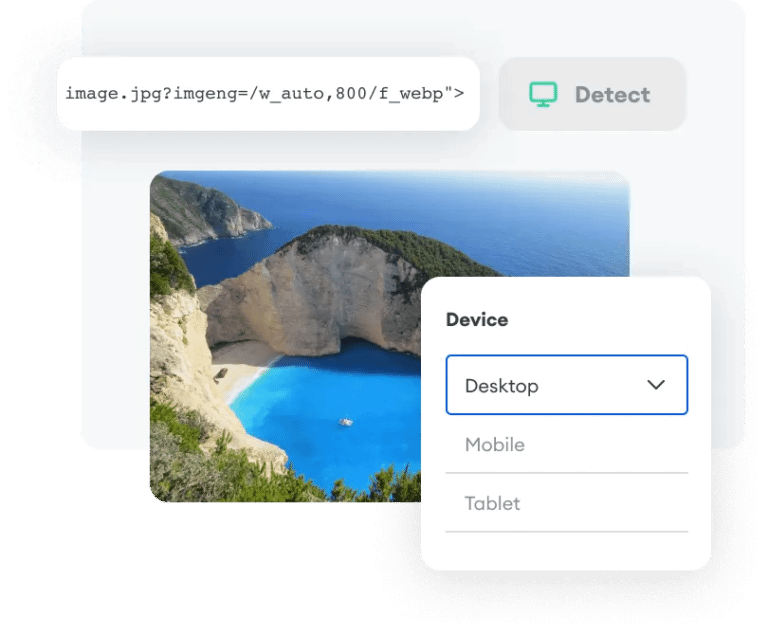
Deliver an exceptionally fast web experience by optimizing images in real-time with our device-aware image CDN.

ImageEngine
ImageEngine is an image CDN that will automatically pull images from the origin and optimize them, real time, according to the browser's or device's capabilities. ImageEnigne will improve UX by making images load fast with without compromizing visual quality

💡 All the pro tips
Tips help users get up to speed using a product or feature
React, Vue or angular? Boost productivity with the ImageEngine plugins
Especially, when working with headless CMSs or PWAs chances are you're using React, Angular, Vue, gatsby, Remix or Svelte.
You can easily make use of ImageEngine by using one of our plugins listed here: https://www.npmjs.com/search?q=%40imageengine
Further, nuxt.js has native support for ImageEngine.
In the headless CMS space, the Gatsby plugin has built in support for popular CMSs like Contentful, Sanity.io and Storyblok
Using Wordpress? Faster setup with the ImageEngine Wordpress plugin
If you want to try ImageEngine on your Wordpress site, you can install the Wordpress plugin from here https://wordpress.org/plugins/image-cdn/
The plugin will automatically direct all images on your site through the ImageEngine CDN.
60 second setup:
1. Claim your ImageEngine delivery address
2. Paste it into the plugin setup page
3. Test your connection
4. Save
