Do you use IconShock?
What is IconShock?
free icons and premium icon packs. Flat icons, Material icons, Glyph icons, iOS icons, Font icons, and more design styles. Vector files, including PNG and SVG icons. Ready for apps, web or social media projects.



Recent launches
100k Open Source Icons by Iconshock
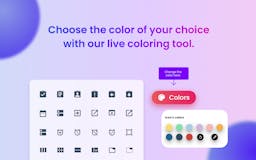
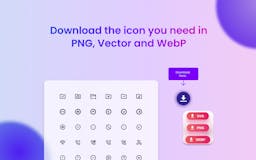
This tool which compiles absolutely every open source icons pack out there and puts them in one place. It has a built-in search function, properly tagged & SVG optimized icons, and you can recolor before downloading. Every icon for personal & commercial use!

3D Icons 2.0 by Iconshock
A huge 3D icons pack featuring 4000+ icons in 2 viewpoint versions (front & perspective), 5 premade color palettes, PNG files and a Figma file where you can customize their colors, with a built-in search function where you can find exactly the ones you need!

