Do you use Gradient Buttons for React Native?
What is Gradient Buttons for React Native?
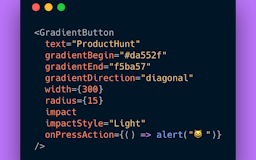
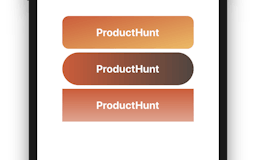
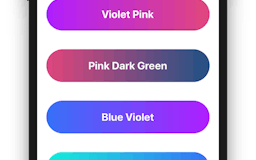
Create amazing buttons with one line of code. Gradient Buttons for React Native is a lightweight, customizable and haptic Gradient Button component library.



Recent launches
Gradient Buttons for React Native
Create amazing buttons with one line of code. Gradient Buttons for React Native is a lightweight, customizable and haptic Gradient Button component library.
