Do you use CKEditor 5?
What is CKEditor 5?
CKEditor 5 is an ultra-modern JavaScript rich text editor with MVC architecture, custom data model and virtual DOM. Native integrations with Angular, React and Vue.js, compatible with Electron, iOS and Android.



Recent launches
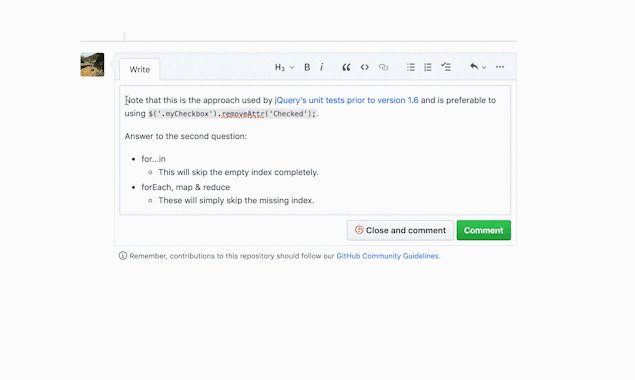
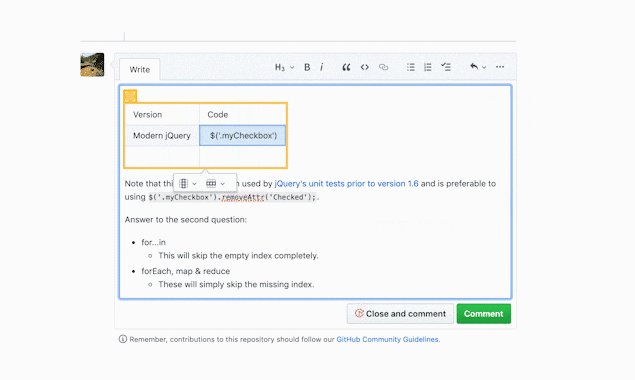
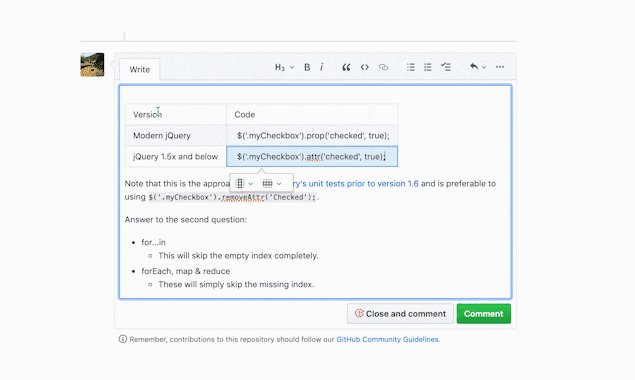
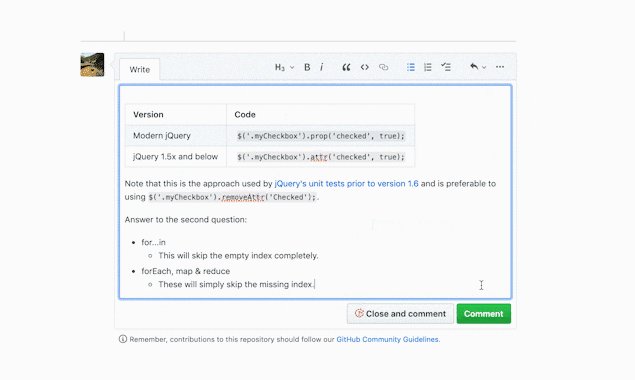
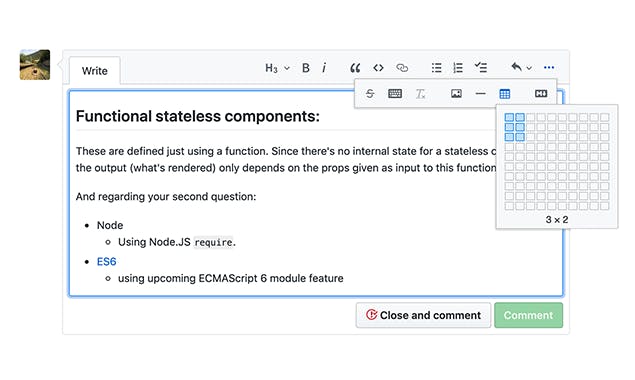
GitHub Writer
GitHub Writer is an Open Source browser extension that brings WYSIWYG editing to issues, comments, pull requests, wikis and discussions in GitHub. It accepts Markdown input and offers productive writing, starting with tables.

HangHub
HangHub is a team productivity tool that allows you to see the users who are working on the same GitHub issue or pull request as you in real time.

💡 All the pro tips
Tips help users get up to speed using a product or feature
📣 Calling all experts and enthusiasts! Share your wisdom and leave a pro tip that will make a difference!