Do you use FreshJobs?
What is FreshJobs?
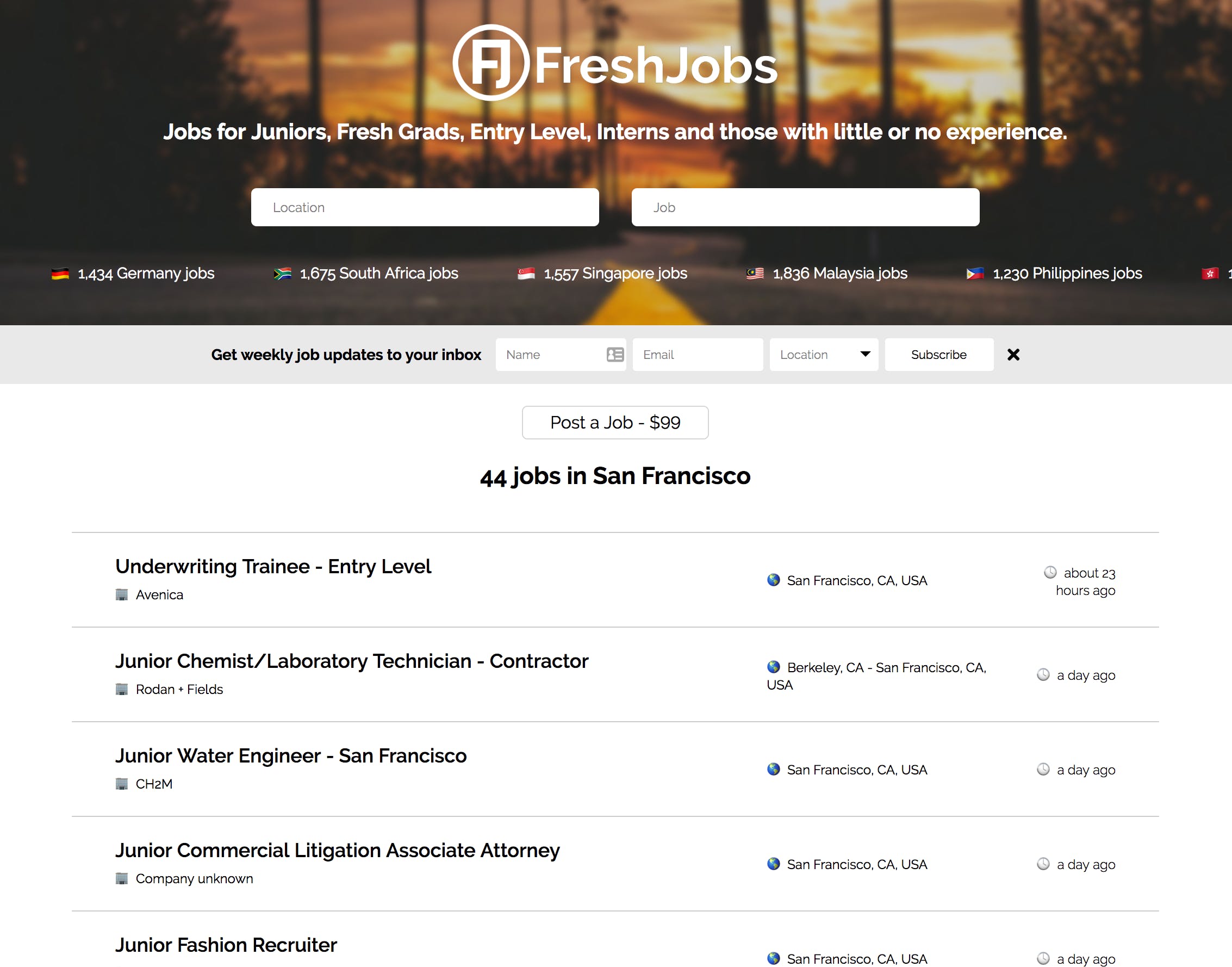
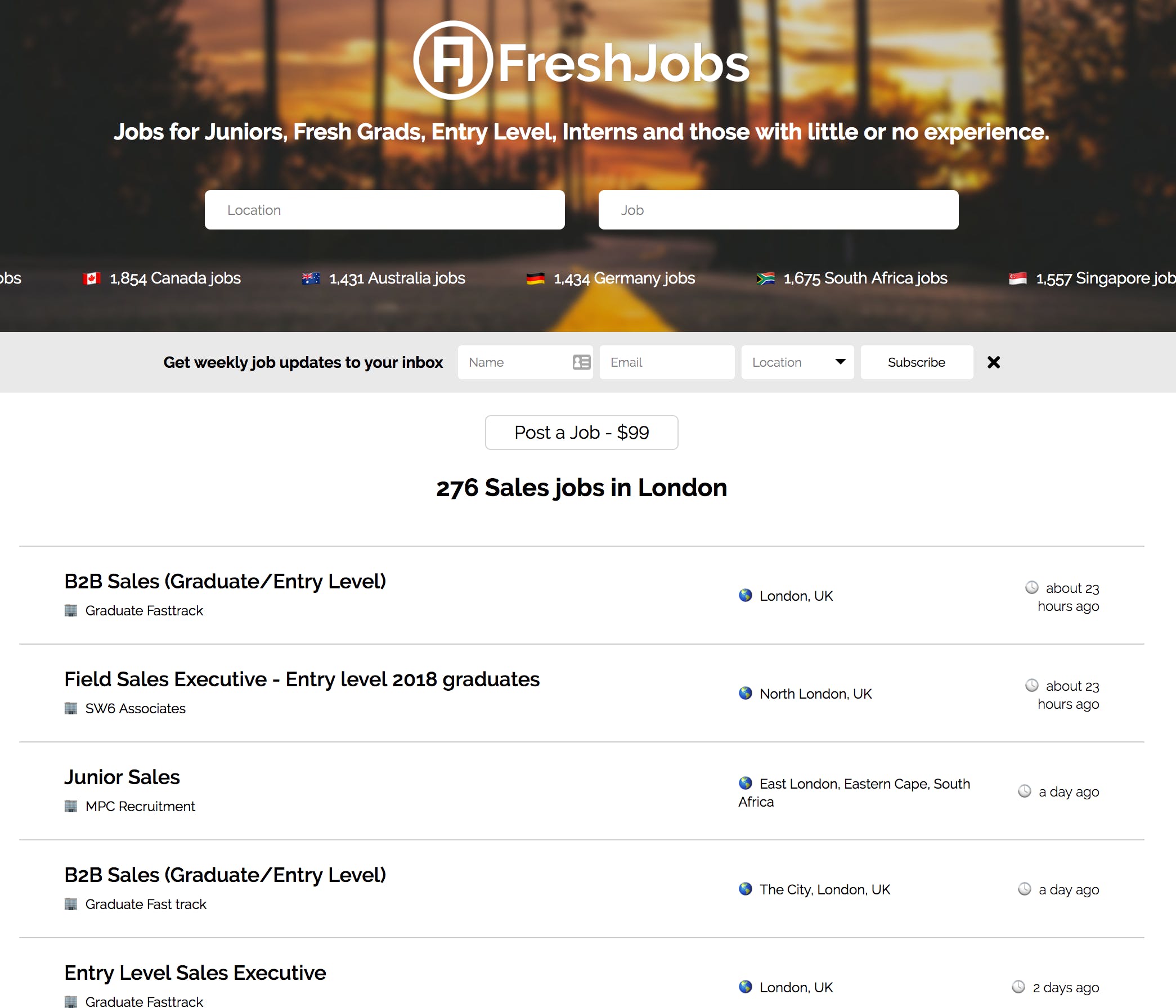
Browse over 32,000 (and growing by the hour) jobs for Juniors, Entry Level and those with little or no experience.



Recent launches
FreshJobs
Browse over 32,000 (and growing by the hour) jobs for Juniors, Entry Level and those with little or no experience.

💡 All the pro tips
Tips help users get up to speed using a product or feature
📣 Calling all experts and enthusiasts! Share your wisdom and leave a pro tip that will make a difference!