Do you use Flawwwless?
What is Flawwwless?
Flawwwless is an coding education platform. Learn to code for free or become an even better JavaScript programmer!


Recent launches
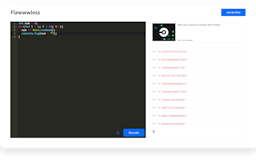
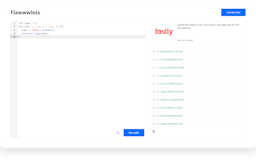
Code editor by Flawwwless
Compiler by Flawwwless is an IDE where you can run JavaScript code online. It will help you write javascript code snippets faster!

Flawwwless UI Icons
Flawwwless ui Icons is a collection of well-designed React.js open source icons components. Just find your icon, click on it and paste it inside your code 🤖
