
Fika
A Kindle-like reading experience for the web
18 followers
A Kindle-like reading experience for the web
18 followers
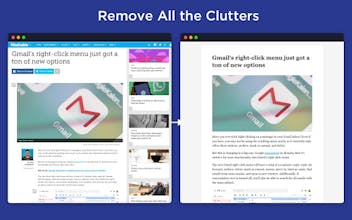
Fika is a tool which can help you extract the main content from the webpage and present it in a peaceful reading mode. Other than that, Fika retrieves the table of content and offers four delightful themes: Vanilla, Latte, Blabar, Licorice.





HashBee.io
HashBee.io
HashBee.io
HashBee.io
CleanHunt
HashBee.io
HashBee.io
HashBee.io
Go to China Market
Pros:Nice UI
Cons:Multi Language
HashBee.io
Good job!!
Pros:Awesome app to read news and medium posts with desk top brower
Cons:If i worked on mobile phones also