Dohnny
Like Firebase but for Frontend.
1 follower
Like Firebase but for Frontend.
1 follower
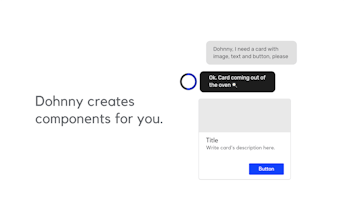
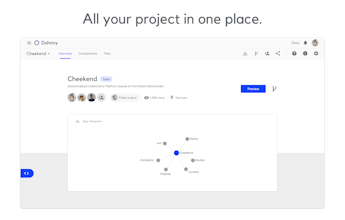
Dohnny is an online development tool that changes the way to think and visualize your app, so you can invest your time as an architect, putting all your attention on creating incredible solutions instead of all the time consuming and repetitive tasks of development.








Dohnny
Dohnny
stoic.
Dohnny
Dohnny is a great idea that can solve a lot of issues during developing a web app, in spite there still a long path, it has a lot a potential.
Pros:It makes repetitive task easier because everything is being set up to focus on the development.
Cons:The development needs to be in the browser, at least for now.
dripdrip
Dohnny
Dohnny
ArrayList
Dohnny