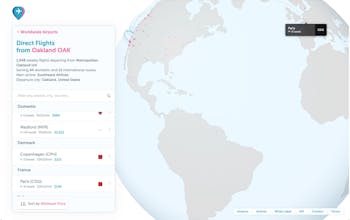
Direct Flights
Explore all non-stop flights from any airport ✈️🌎
11 followers
Explore all non-stop flights from any airport ✈️🌎
11 followers
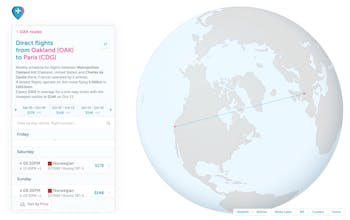
Direct Flights lists all non-stop flights departing from +3,200 airports with +580 airlines, and display the route map in a unique 3D visualization 🌎








eu/acc: European Accelerationism
Notion Automations
Notion Automations
Notion Automations
Notion Automations
Notion Automations
Llamao
Notion Automations
BedtimeStory.ai
Notion Automations
BedtimeStory.ai
UX Masterclass.design
Notion Automations