Do you use Devsync?
What is Devsync?
A Webflow-like visual editor (Chrome Devtools extension) that live-syncs edits with your code editor. Apply CSS edits visually in real-time and style your page without writing CSS.


Recent launches
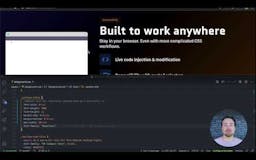
Portal
Portal is a Chrome extension that provides a real-time connection with your editor for faster CSS edits. Stay in your browser and instantly see what your CSS changes are doing. Select elements visually and Portal will find all the relevant CSS in your editor.

Devsync
A Webflow-like visual editor (Chrome Devtools extension) that live-syncs edits with your code editor. Apply CSS edits visually in real-time and style your page without writing CSS.

