Do you use DesignBase?
What is DesignBase?
DesignBase is a database of highly curated free resources for all designers. We have highly curated collection of resources in each category. We will be stacking up resources regularly.



Recent launches
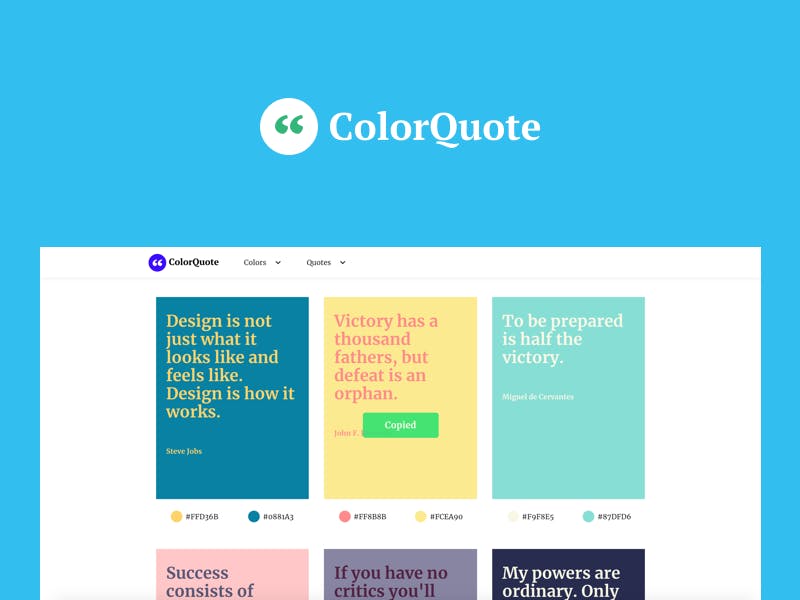
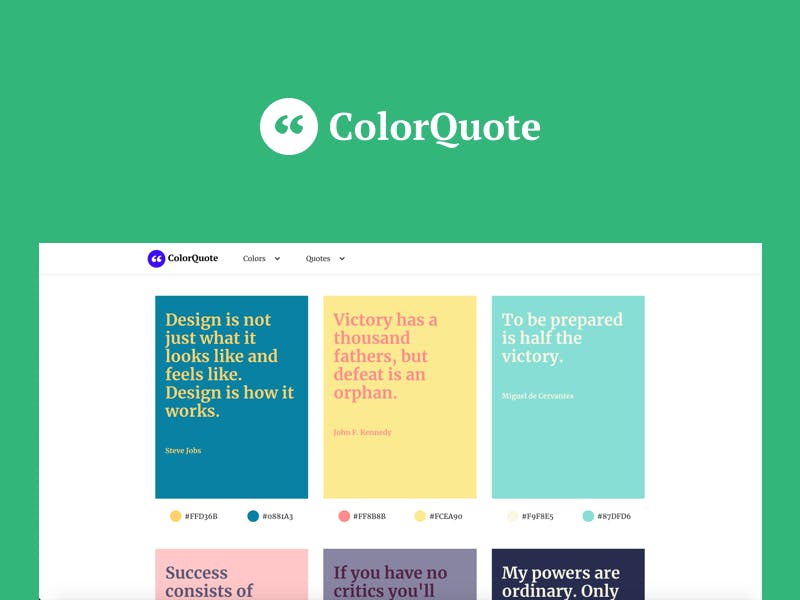
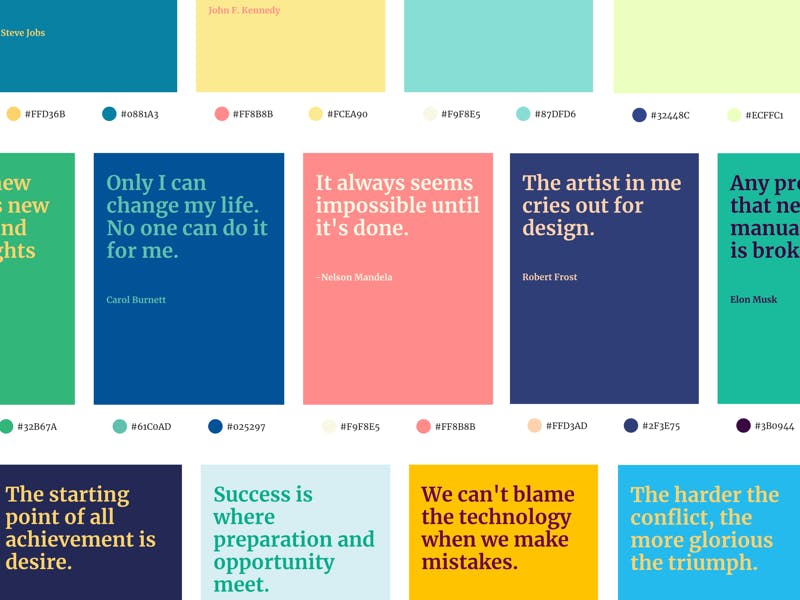
ColorQuote
ColorQuote is a platform where you can find unique color combinations with inspiring quotes. You can copy both HEX codes and quotes in a click. Updated Daily.

Lunar Theory
Lunar Theory is a beautiful premium calendar designed in black and white to make your wall look amazing and check status of the moon.

💡 All the pro tips
Tips help users get up to speed using a product or feature
📣 Calling all experts and enthusiasts! Share your wisdom and leave a pro tip that will make a difference!