Do you use Dashboard UI Kit?



Recent launches
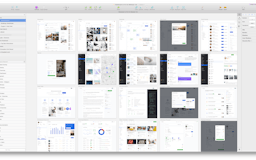
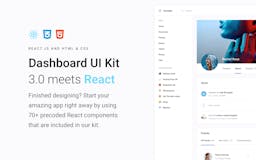
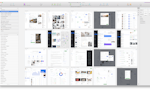
Dashboard UI Kit 3.0
Dashboard UI Kit 3.0 - The first and the largest design kit for web apps and dashboards developed in React with open roadmap and monthly updates.
40 Unique screens, 5 Coded in React, 3 Conceptual Apps, 1 Massive styleguide, 400+ Text Styles (In Sketch), 600+ Symbols and much more!

Cards - Webflow UI Kit
Cards - Webflow UI Kit is Clonable Webflow Style Kit prepared fully in Webflow Designer. Full of most commonly used components and 28 beautifully designed & coded cards. Ready to be copy & pasted to your future projects!
