Do you use Components.studio?
What is Components.studio?
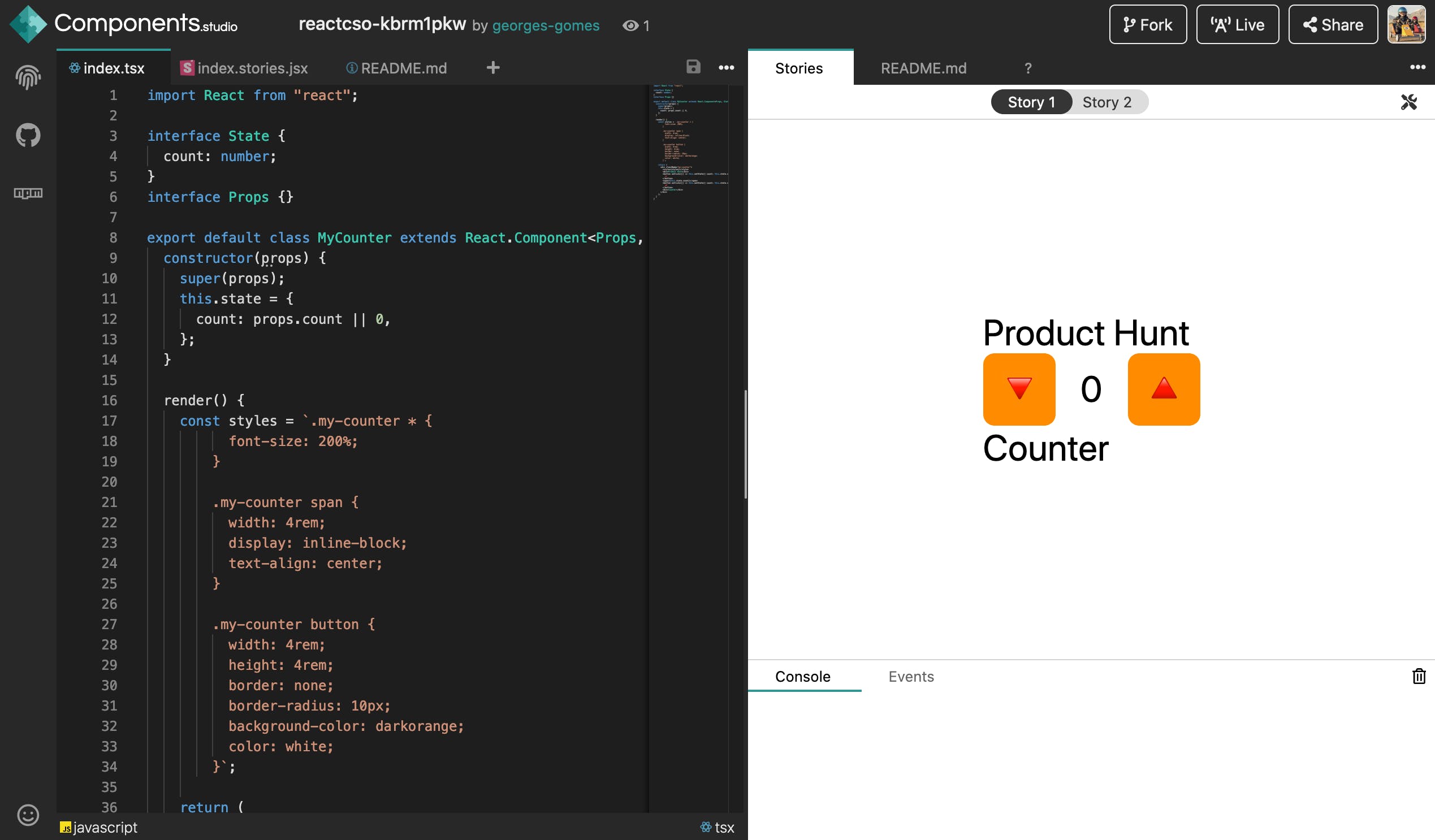
Build your components in insolation. No install, no setup, ready to code. One-click release to npm!



Recent launches
Components.studio
Build your components in insolation.
No install, no setup, ready to code.
One-click release to npm!

💡 All the pro tips
Tips help users get up to speed using a product or feature
📣 Calling all experts and enthusiasts! Share your wisdom and leave a pro tip that will make a difference!
