Do you use CodeSandbox?
What is CodeSandbox?
CodeSandbox is an online code editor and prototyping tool that makes creating and sharing web apps faster



Recent launches
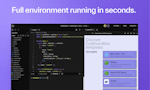
CodeSandbox CDE
Get dedicated cloud environments for every branch & PR that spin up in 2 seconds and are available and collaborative 24/7.

CodeSandbox Projects
CodeSandbox Projects is an opinionated cloud development platform with the familiar speed and experience of CodeSandbox, but deeply integrated with your favourite tooling, and working with projects of any size.

