Do you use CodeAnalogies?
What is CodeAnalogies?
Learn the basics of web development with unforgettable tutorials
Fully understand JavaScript and CSS concepts using memorable analogies and imagery. Eliminate hours of trial and error and guessing.



Recent launches
CodeAnalogies
I spent countless hours struggling to learn basic (but challenging!) web development concepts like CSS positioning, callbacks and Model-View-Controller.
I felt that putting the analogy at the center of the lesson might be a better way to teach.
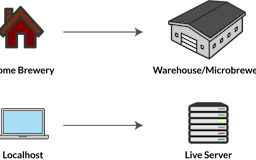
The tutorials use real-world concepts to explain web development.