Do you use Chart.js?



Recent launches
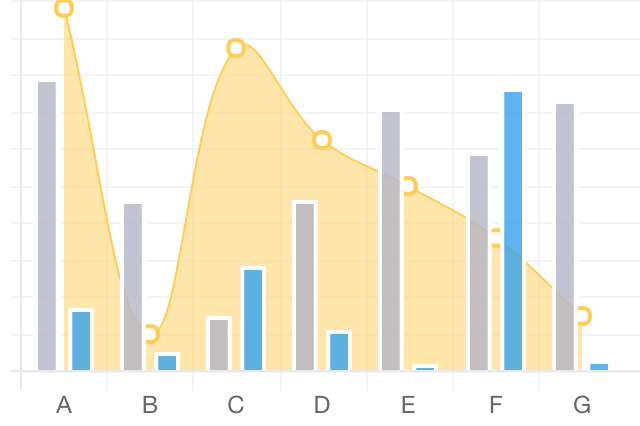
Chart.js
Chart.js is Simple yet flexible JavaScript charting for designers & developers

Chart.js 2.0

💡 All the pro tips
Tips help users get up to speed using a product or feature
📣 Calling all experts and enthusiasts! Share your wisdom and leave a pro tip that will make a difference!
