Do you use Brackets?
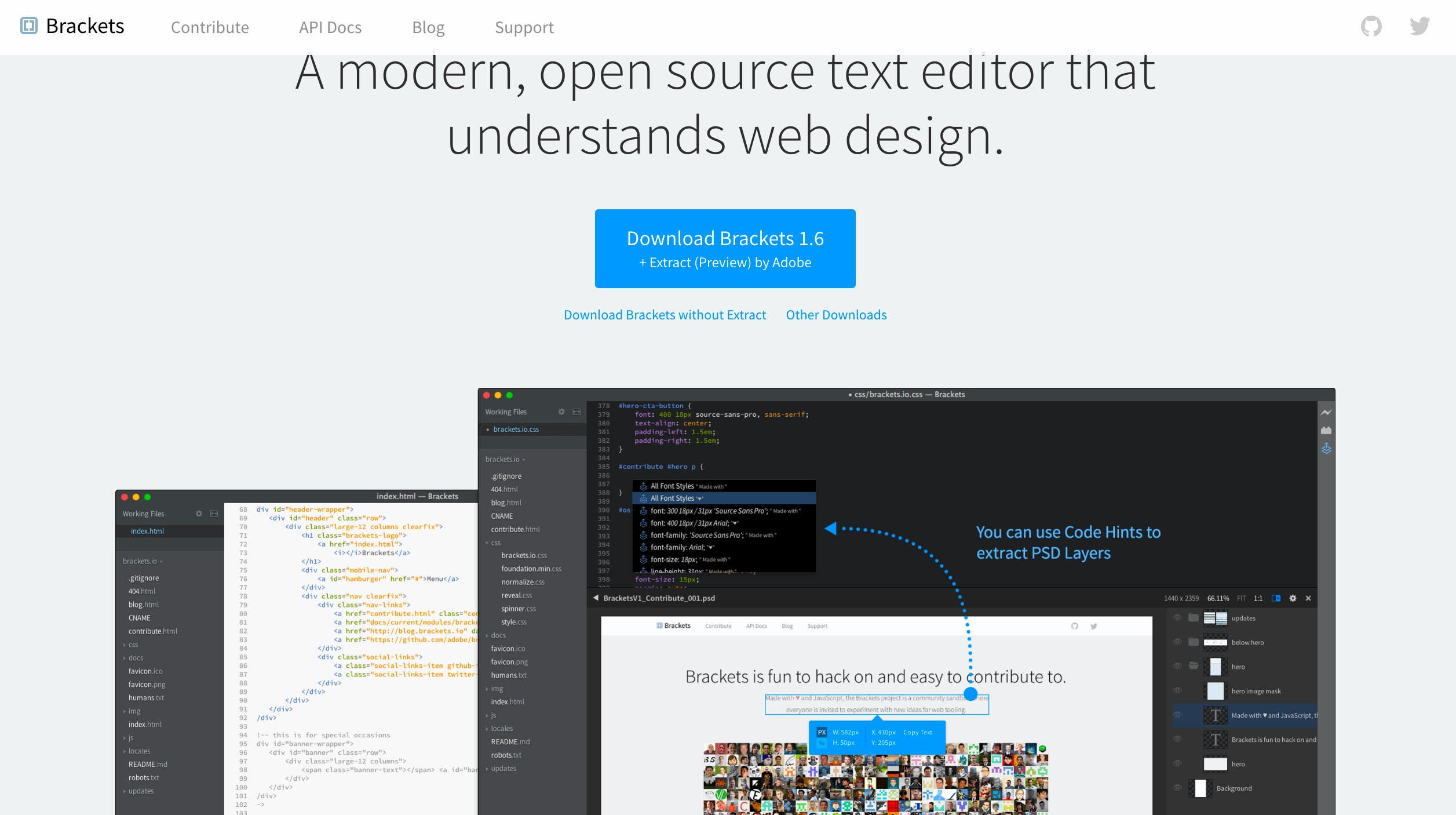
What is Brackets?
Brackets is a code editor for HTML, JavaScript, and CSS. What makes Brackets different from other web code editors? Tools shouldn't get in your way. Instead of cluttering up your coding environment with lots of panels and icons, the Quick Edit UI...

Recent launches
Brackets

