Do you use Base UI Sketch Framework?
What is Base UI Sketch Framework?
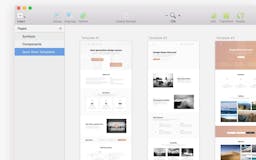
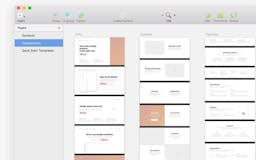
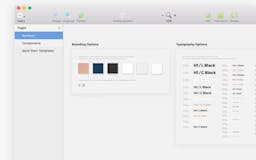
Base UI is impressive Design System consist of 180 screens, supercharged with nested Nested Symbols and Predefined Text-Styles. It’s a great tool for playing around with flow and ideas, that activates design thinking like nothing else. With a Base UI Framework you access a huge arrangement of everything you need to design and prototype in Sketch.



Recent launches
Base UI Sketch Framework
Base UI is impressive Design System consist of 180 screens, supercharged with nested Nested Symbols and Predefined Text-Styles. It’s a great tool for playing around with flow and ideas, that activates design thinking like nothing else.
With a Base UI Framework you access a huge arrangement of everything you need to design and prototype in Sketch.
