Do you use Icons8?
What is Icons8?
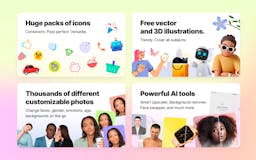
Designers, download the design stuff for free — icons, photos, UX illustrations, and music for your videos.



Recent launches
GoProd for Mac
Two-in-one background remover and image upscaler to handle unlimited batches of product images, portraits, or other photos. Drop your pics into the app and get the results in a few seconds. Skip the routine. Delegate it to AI.

New Pichon for Mac
Store, organize, and manage your photos, screenshots, and reference images right next to a huge library of curated graphics