Do you use Zeplin?
What is Zeplin?
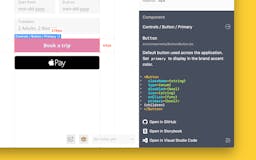
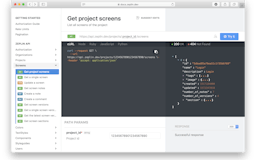
Connected space for product teams. Handoff designs and styleguides with accurate specs, assets, code snippets—automatically.



Recent launches
Zeplin 3.0
3 million users, 2 new features, 1 source of truth—today, we’re proud to announce Zeplin 3.0. 🍇
A more integrated, customized workflow for your entire team with Connected Components and Zeplin API.

Zeplin Global Styleguides
We’re super excited to announce Global Styleguides in Zeplin—connecting design systems to engineering. 🎪🍡
You can now create global styleguides and link them multiple projects, enabling engineers to reference your design system across all of your projects.

