Do you use Shuffle for Bootstrap?
What is Shuffle for Bootstrap?
Bootstrap Shuffle is a tool to help developers ship faultless projects on time, within a presumed budget and without stress. It maximally accelerates the initial stages of the project so that you have more time and can focus on perfecting the details.



Recent launches
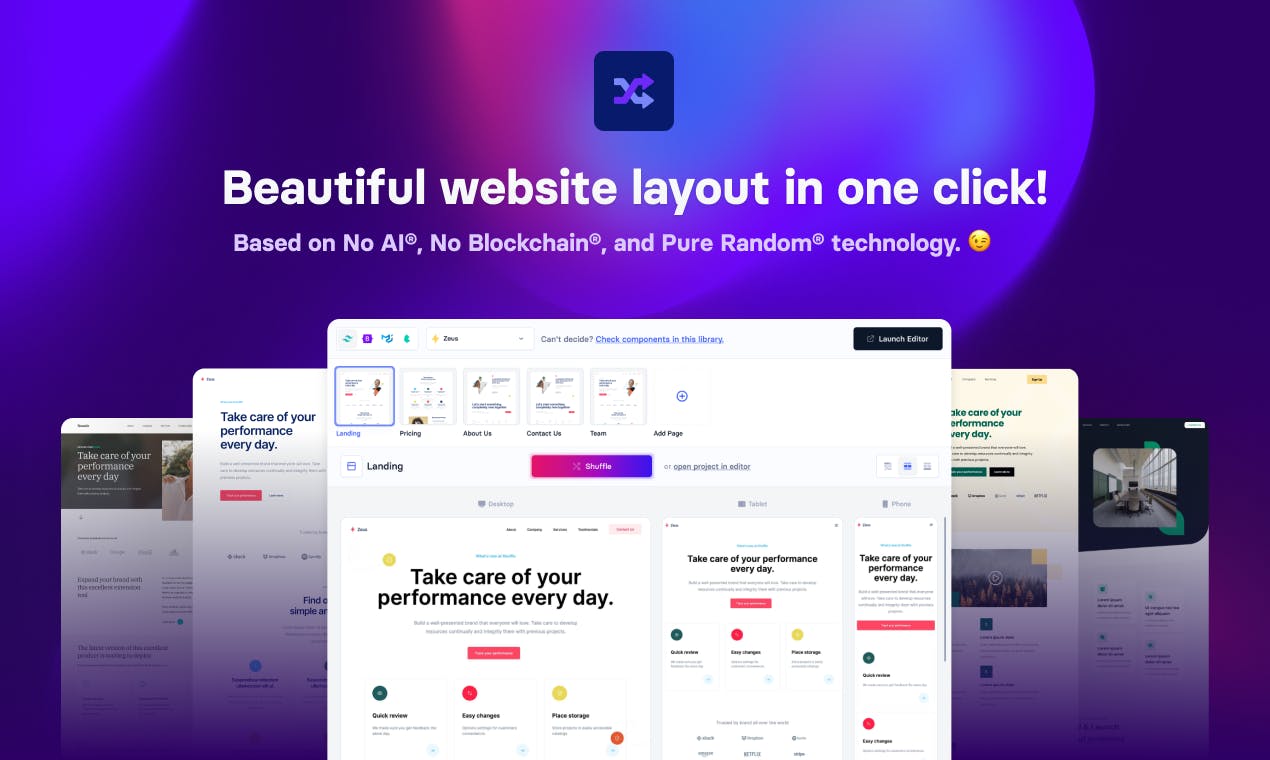
Shuffle Layout!
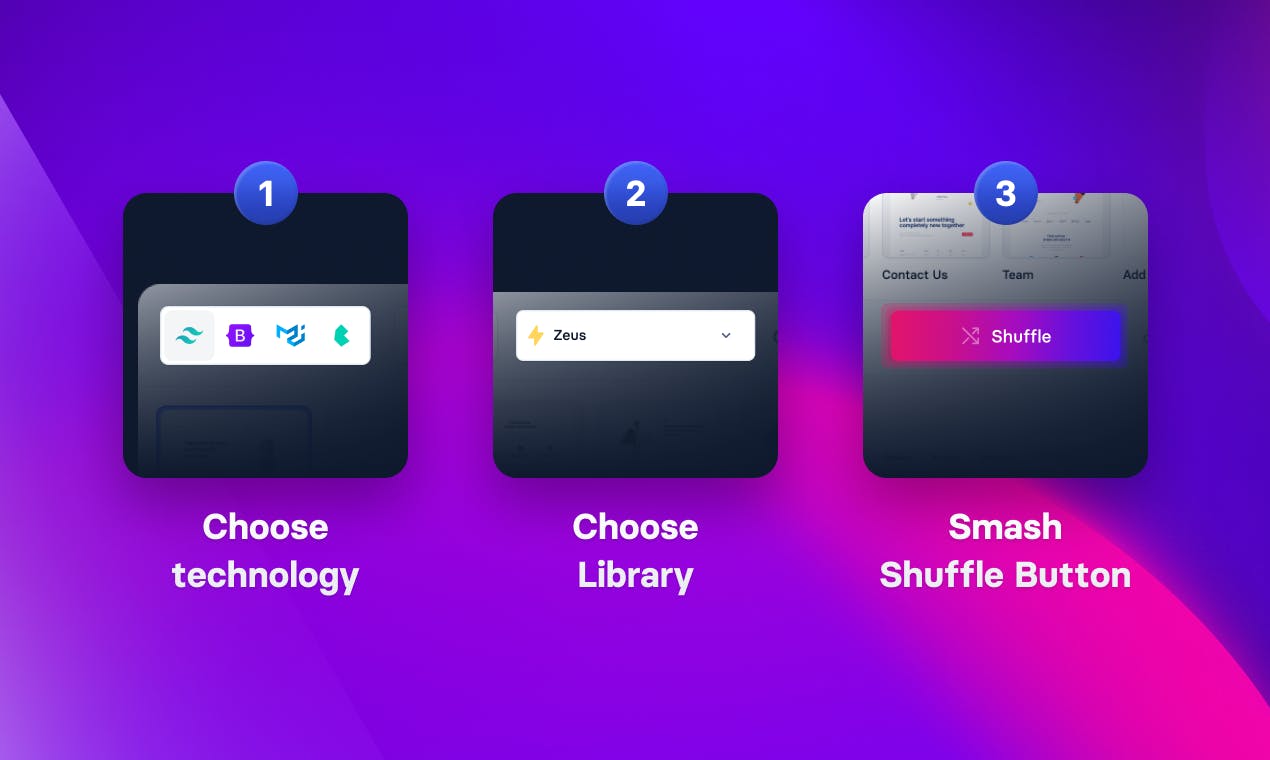
Have fun creating websites! Generate an entire page template from pre-made components with a single click.
Doesn't fit you? Click and create another one!
Did you like the result? With a single click, transfer it to the visual editor.
Doesn't fit you? Click and create another one!
Did you like the result? With a single click, transfer it to the visual editor.

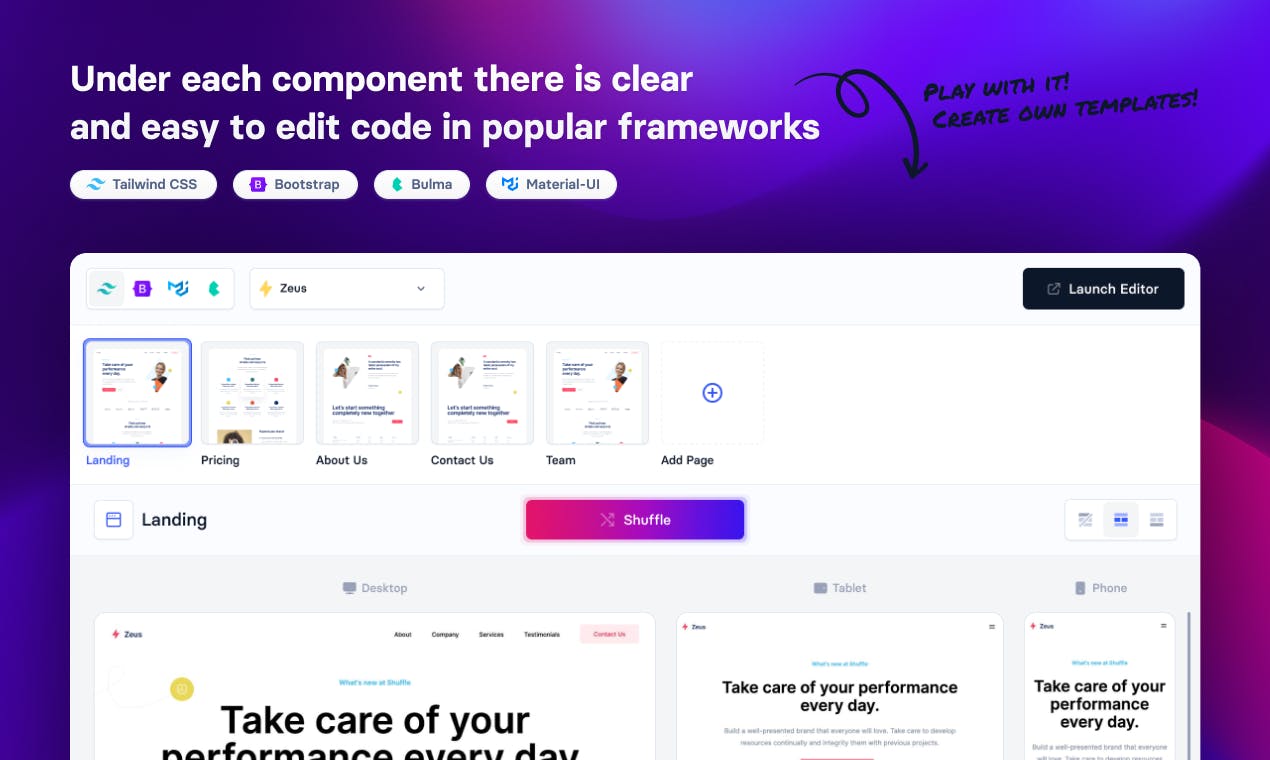
3200+ UI Components by Shuffle
A new tool for finding libraries and components best suited to your needs:
✅ Over 3200 handcrafted components
✅ 24 distinctive libraries
✅ 4 top frameworks
✅ Drag and drop editor
💡 All the pro tips
Tips help users get up to speed using a product or feature
📣 Calling all experts and enthusiasts! Share your wisdom and leave a pro tip that will make a difference!